にこ
にここんにちは!にこ@25_nicomamaです。お越しいただきありがとうございます!
今回は、トップページのカスタマイズ方法第二弾です!
当ブログが利用しているWordPressのテーマは【SWELL】です。
前回ご紹介したカスタマイズ方法より、さらに【サイト型のブログ】を目指しました^^
トップページのカスタマイズに迷われている方は、どちらかのカスタマイズ方法を参考にしてみて下さい♩
この記事で出来るカスタマイズ
- ヘッダー
- ホーム(挨拶文・最新の記事・カテゴリー等)
\ カスタマイズ第一弾はこちら /


\ おすすめすぎるWordPressテーマ/
- SWELLについて知りたい
- SWELL のカスタマイズについて知りたい
- ワードプレスのテーマ選びに迷っている
- 有料テーマで失敗したくない
やり出したら止まらない「トップページ沼‥」。笑
今回もまんまとハマってしましました!!
#ブロガーあるある
カスタマイズしていたら時間が止まりますよね‥!笑
※「役に立った!」と思われたら、ブログ内で紹介して頂けたら泣いて喜びます‥!( ; ; )♡



それではお洒落なカスタマイズ、let’s go〜♩
【テーマ:SWELL】トップページをサイト型へカスタマイズしよう
SWELLといえば、高機能なブロックたち。
これらを組み合わせることで、誰でも簡単にプロっぽく仕上がります♩
前回のカスタマイズ


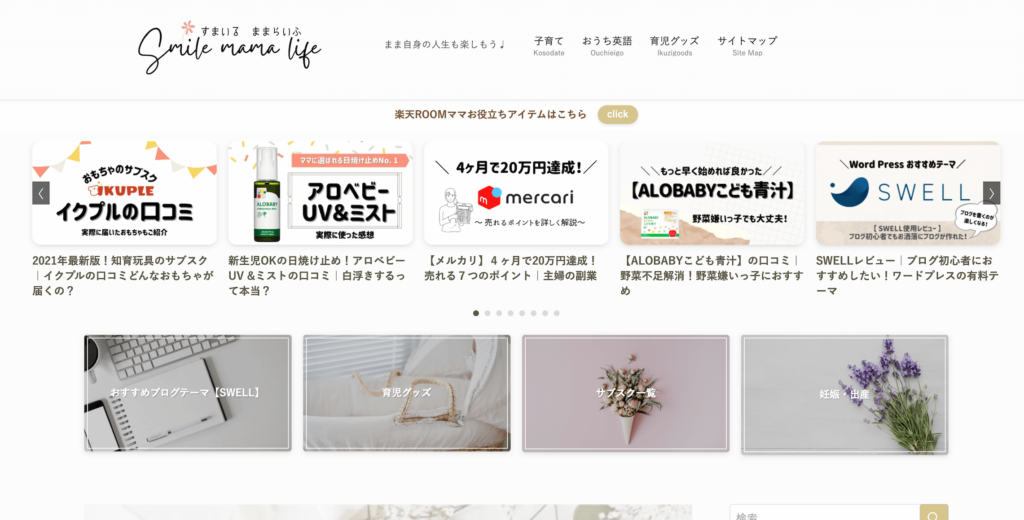
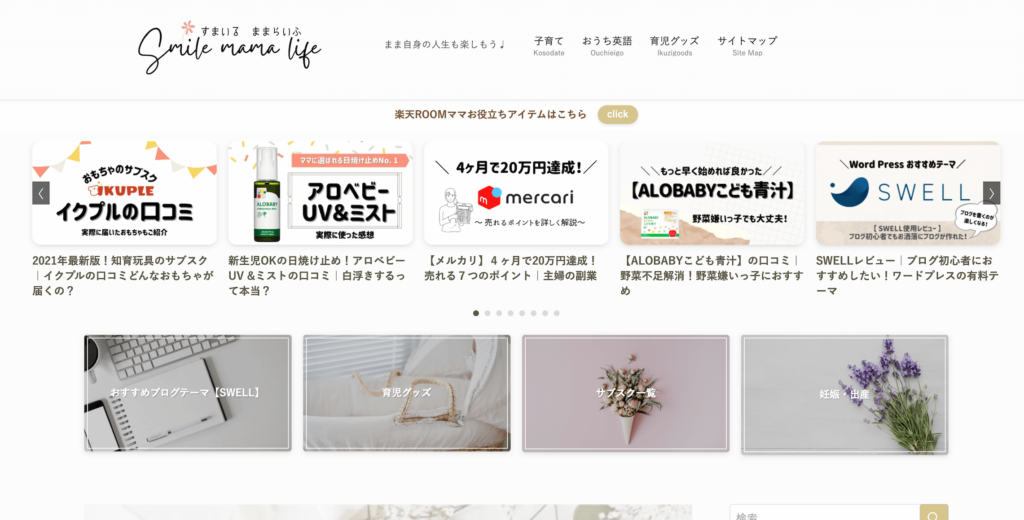
今回のカスタマイズ


前回のカスタマイズから大きく変わったのは、トップページに【メインビジュアル】を付けたこと。
また、大好きだった【記事スライダー】をやめてみました!
記事スライダーとは?
記事スライダーは、名前の通り自動的に記事をスライドしてくれるもの。


スライドの順番は投稿日・更新日・人気順から選べます。



記事スライダーはSWELLの標準機能!お好みでやってみて下さいね♩
サイト型ヘッダーの作り方【SWELL】
設定箇所は全部んで3つ!


- ヘッダーロゴ
- メインビジュアル
- ピックアップバナー
①ヘッダーロゴのカスタマイズ
まずはヘッダーロゴのカスタマイズです。
前回のカスタマイズ


今回のカスタマイズ


画像サイズは同じですが、設置場所を【左端から真ん中へ】変えてみました!
ヘッダーロゴ画像の設定(当ブログの例)
- 画像サイズ(PC):120px
- 画像サイズ(PC追従ヘッダー):48px
- 画像サイズ(SP):70px
- ヘッダーレイアウト(PC):ヘッダーナビを上に
- ヘッダーレイアウト(SP):ロゴ中央メニュー左
- ヘッダー境界線:なし



ヘッダーロゴもアイキャッチ画像も全て【Canva】で作成しています!私はプロ版を利用していますが、無料版でも十分お洒落な画像が作れるのでおすすめです^^




②メインビジュアルの設定方法
SWELLといえば、メインビジュアル!!
【SWELL公式】のトップページのように画面いっぱいに画像や動画を入れることができます。





本当にカッコいい!いつかこんなサイトを作ってみたいなぁ♩
当ブログのメインビジュアル


当ブログでは画面いっぱいにはせず、余白を付けています。
背景も白で統一感。シンプルが好きです!
この画像も【Canva】で作成しました。
メインビジュアルの設定では、画像にテキストを挿入することができます。
メインテキスト▶︎【日々の暮らしを楽しむ】
サブテキスト▶︎【子育って〜】



メインビジュアルの設定ではフォントを選ぶことができなかったので、このテキスト部分はCanvaであらかじめ作りました!
メインビジュアルの作成(当ブログの例)
- メインビジュアルの表示内容:画像
- 周りに余白をつける:チェックを入れる
- Scrollボタンを表示する:チェックを入れる
- メインビジュアルの高さ(PC):35vw
- メインビジュアルの高さ(SP):50vh
- フィルター処理:グレースケール
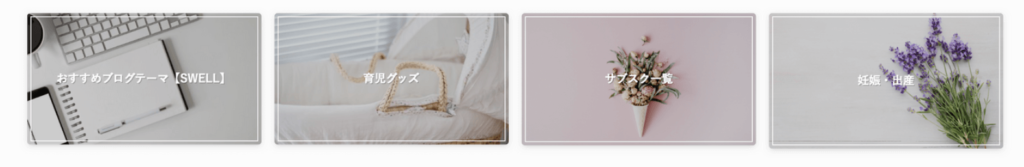
③ピックアップバナーの設置方法



ブログ初心者さんは、このピックアップバナーの設定が少し難しいかもしれません。頑張って設定しましょう〜!!


まずは、ピックアップバナー用のメニューを作ります。
ピックアップバナーのメニュー作成
- 【メニューを編集】より、【新しいメニューを作成しましょう】をクリック
- 【メニュー名】を入力(分かりやすいようにピックアップバナーが良い)
- 【メニュー設定】のピックアップメニューにチェックを入れる
- 【メニューを作成】をクリック
- 【メニュー項目を追加】欄の必要な項目にチェックを入れ「メニュー追加」ボタンをクリック
- 当ブログはカテゴリーごとに分けています
- 表示名(ナビゲーションラベル)・並び順を調整する
- 【メニューを保存】をクリック
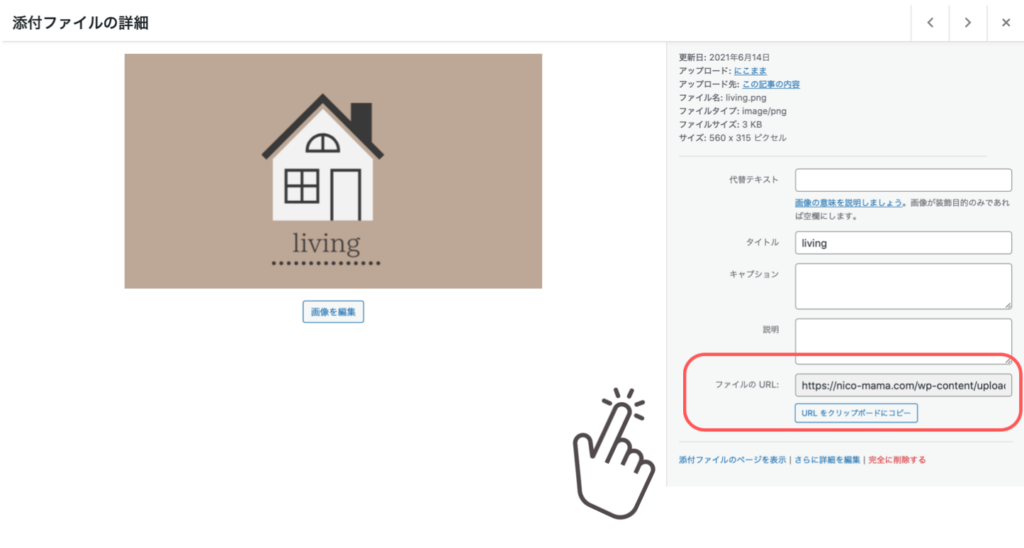
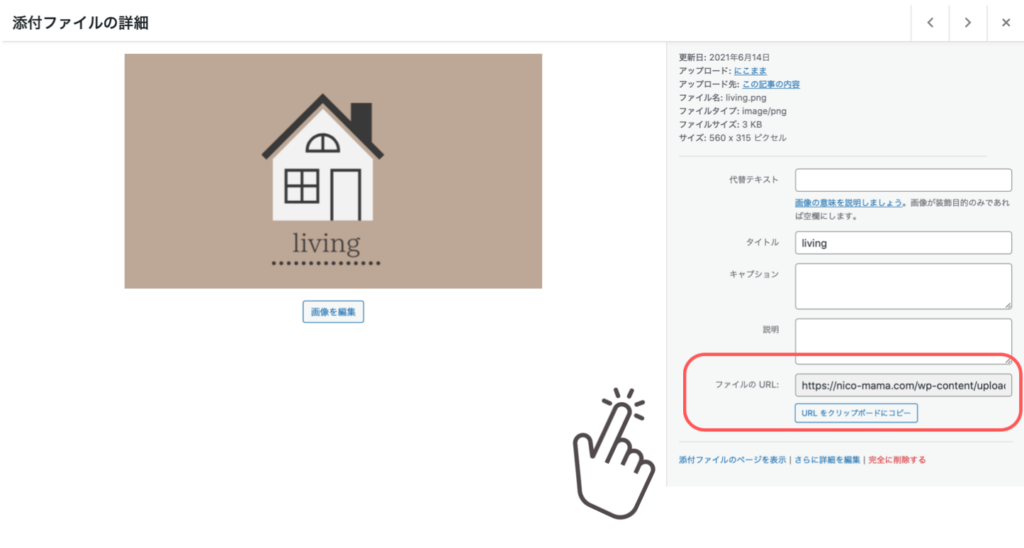
画像のアップロード方法
メディアにアップロードされていない画像は、この方法で登録を。
メニューを作る時に画像のURLが必要になるので、あらかじめアップロードをしましょう!
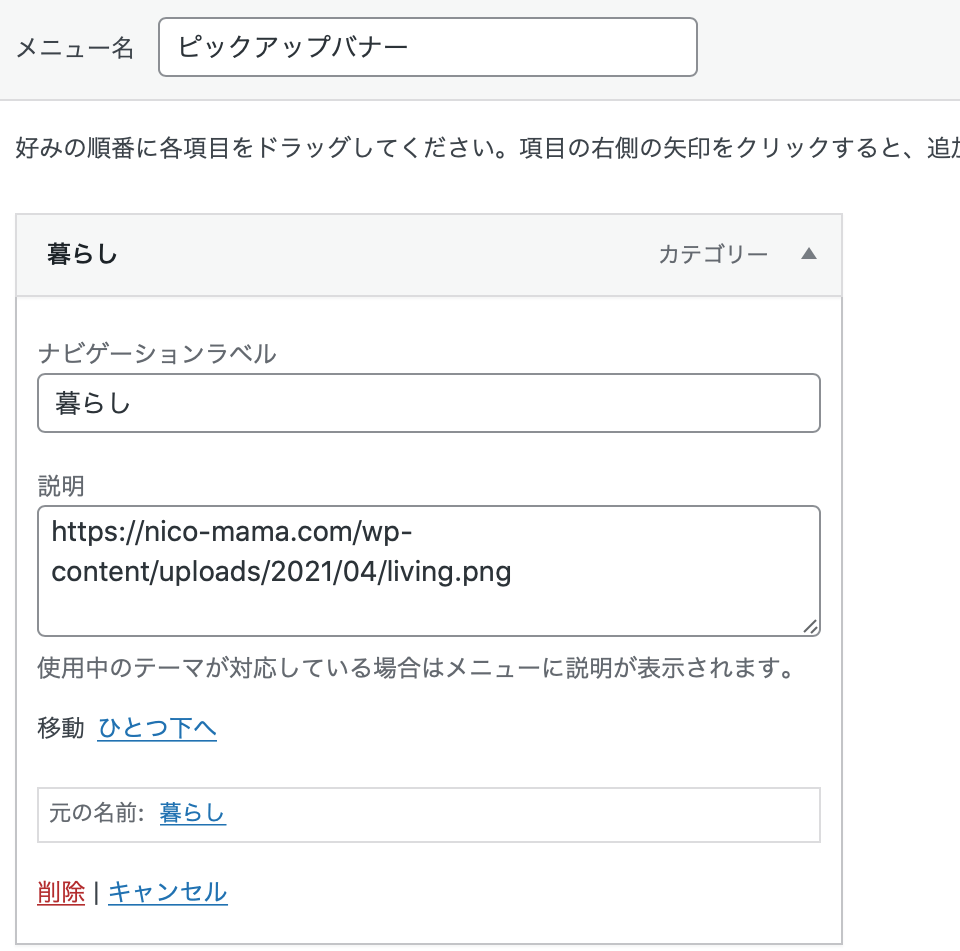
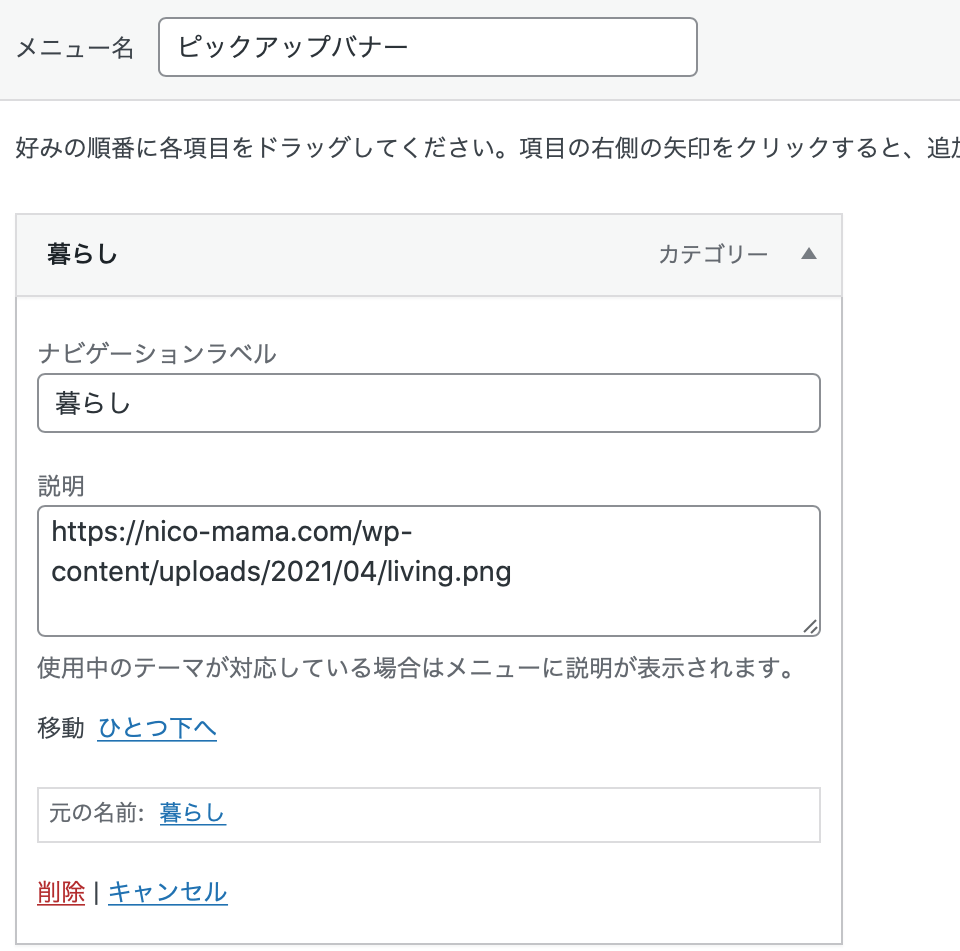
メニューの中身を作成




次に、ピックアップバナーの設定をします。
ピックアップバナーの設定(当ブログの例)
- バナーレイアウト(PC):固定幅4列
- バナーレイアウト(SP):固定幅2列
- バナータイトルのデザイン:※表示しない
- 内側に白線:つける
- バナー画像を少し暗く:しない



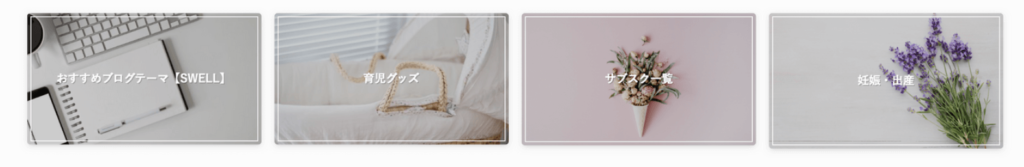
※当ブログのピックアップバナーはカテゴリごとに分けています!各画像にはあらかじめバナータイトルを入れていますが、設定から入れることも可能です♩
バナータイトルを設定すると‥


この様に、画像の上にタイトルが表示されます。



表示の場所やデザインも選べます!お好みでカスタムして下さいね♩
これでヘッダーの設定は終わりです!
次はホームの設定です^^
固定ページでホーム画面を作成しよう【SWELL】
ここからは、これまでに作成したヘッダーの下=メインとなる部分を作成します。



固定ページで作ることで、より自由にカスタマイズができますよ♩
固定ページ作成の流れ
- 固定ページを作成
- 固定ページをカスタマイズしていく
- 固定ページが完成したら【外観】→【カスタマイズ】→【WordPress設定】→【ホームページ設定】→【ホームページの表示=固定ページ】→カスタマイズした固定ページを選択で完成
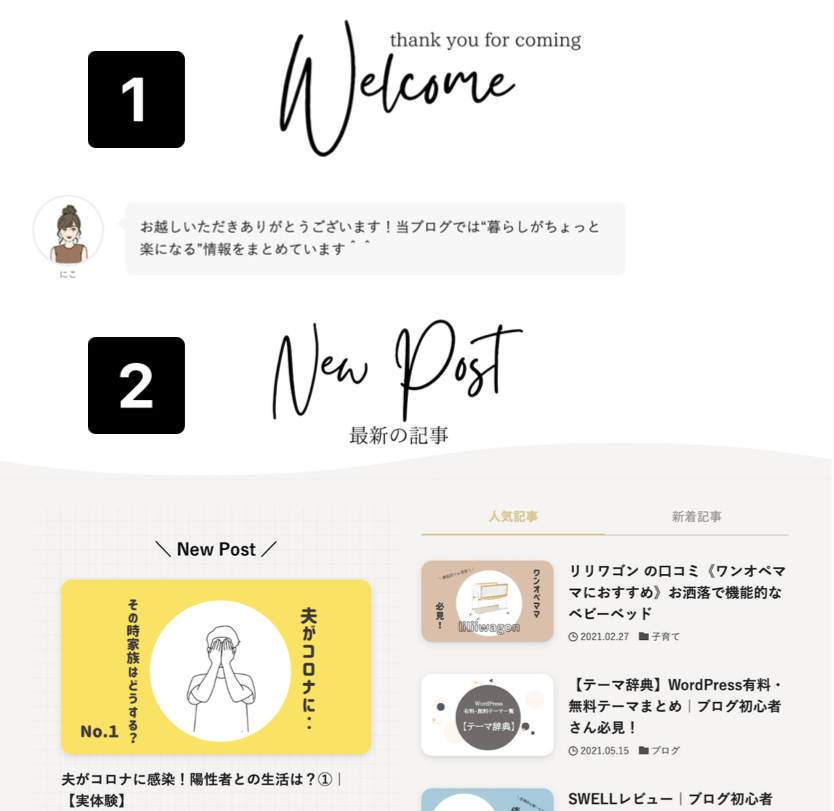
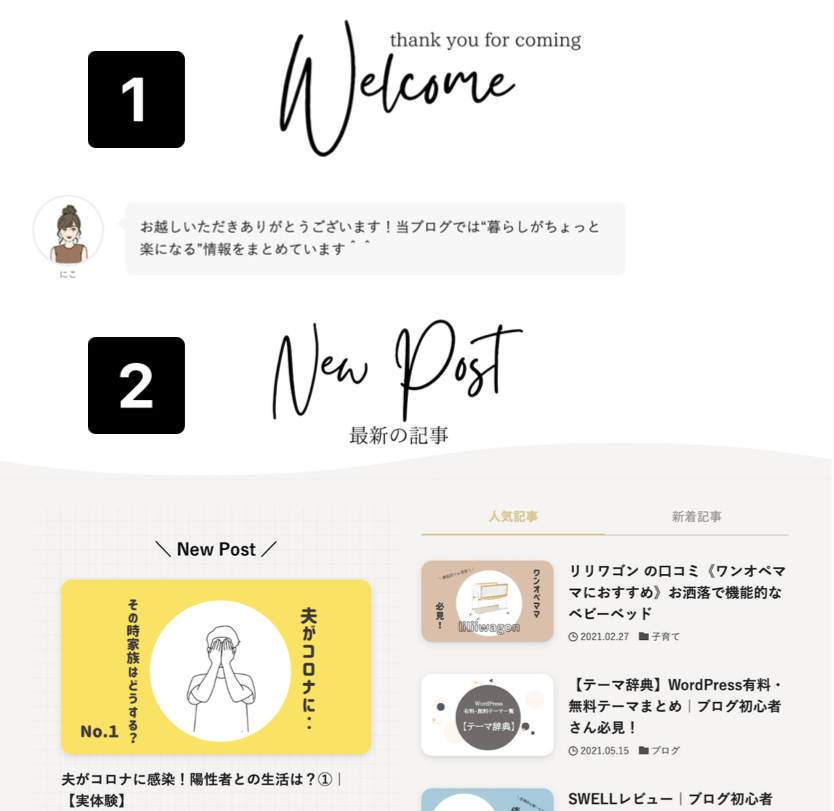
固定ページで作成した当ブログのホーム⇩
\ 主に7つのブロックから出来ています/












- あいさつ文
- 最新の記事
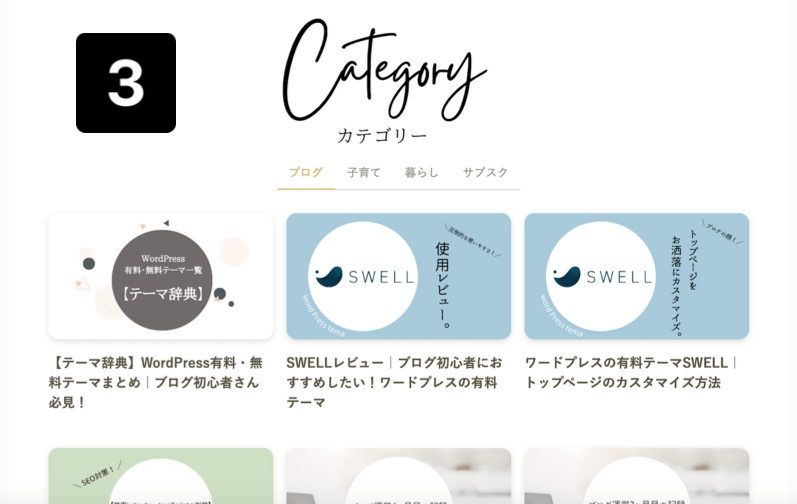
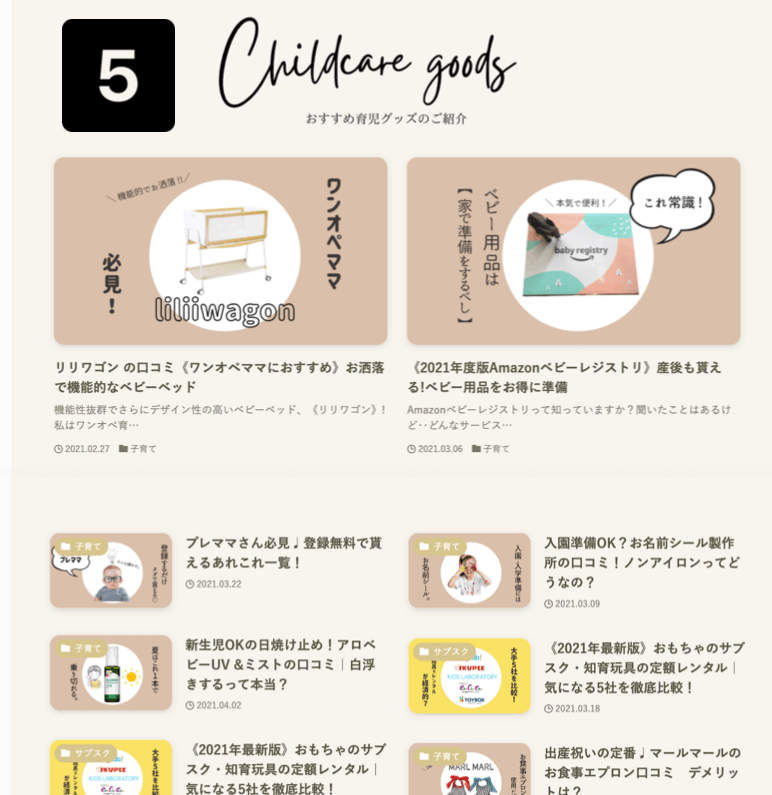
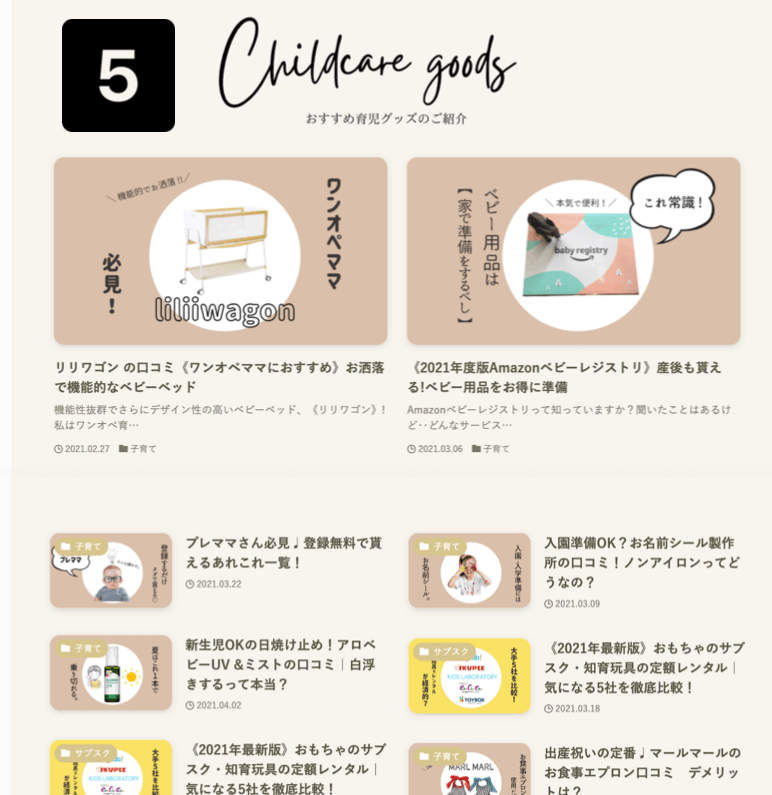
- カテゴリー別記事一覧
- ピックアップ記事
- おすすめ記事
- おすすめ記事②
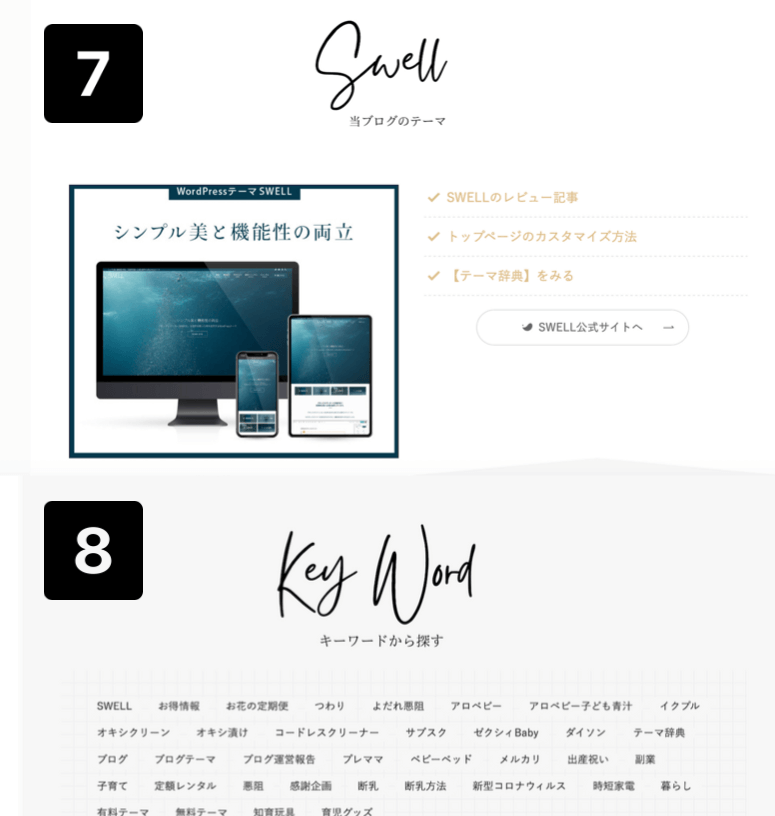
- SWELLの紹介
- キーワード
それでは、一つずつ詳しく見ていきましょう♩
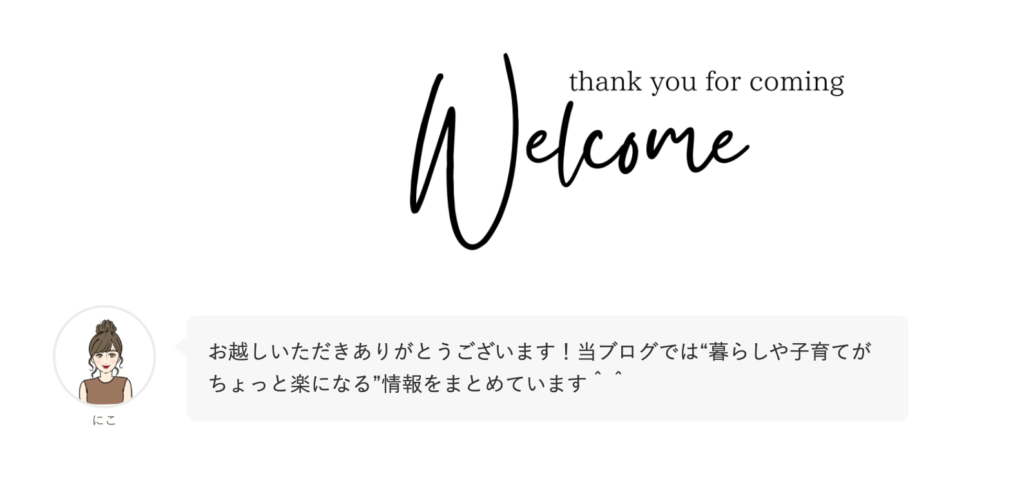
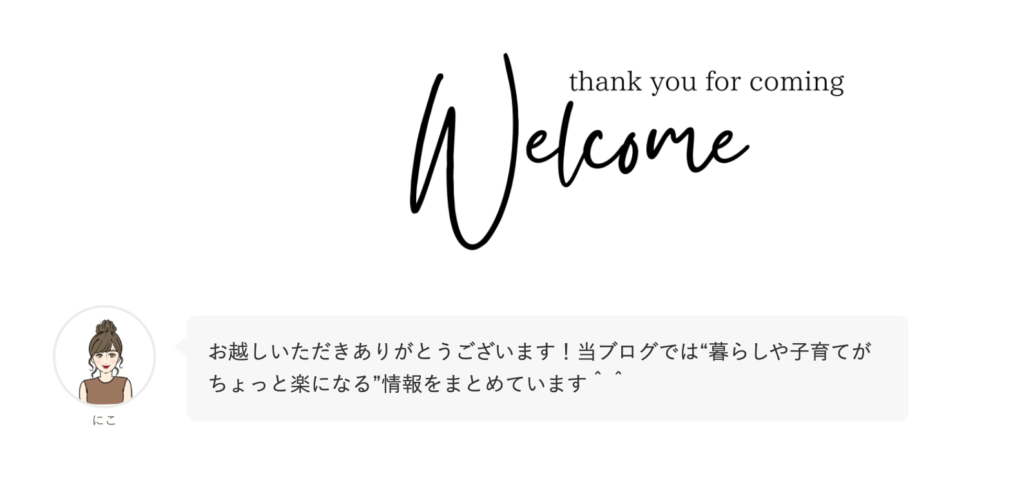
①あいさつ文
先ほど作った固定ページに作っていきます。


あいさつ文の作り方





各部ブロックの見出しは全て画像を挿入して作っています♩
こちらは、ヘッダー画像と同様に【Canva】で作成をしています。
- スタイル:デフォルト
- 画像の表示サイズ:少し小さく表示
- ブロック下の余白量:0
任意の吹き出し・あいさつ文を入力します。



プロフィールを入れることも可能ですが、こちらの方がさりげなくて気に入っています♩
②最新の記事の作り方


「New Post」部分も、あらかじめcanvaで作った画像を追加します。


- コンテンツサイズ:サイト幅
- 上下のpadding量(PC):20
- 上下のpadding量(SP):20
※padding=余白
背景に任意の画像や色を入れることでブログの雰囲気がガラッと変わるのでおすすめ!
ここでは背景色と上下の境界線の形状を設定しています。



波やジグザグがお気に入り!アクセントになります♩
新しい記事だけを大きく目立たせたかったので1つだけ指定をしました。


- 表示する投稿数:1
- レイアウトを選択:カード型
- 投稿の表示順序:新着順
- 各種表示設定:公開日を表示
- カテゴリー表示位置:日付の横
- 抜粋文の文字数(PC)):80
- 抜粋文の文字数(SP):40
人気記事と新着記事をタブを使うことで切り替えられるようにタブを使いました。


各設定は同じです
- 表示する投稿数:3
- レイアウトを選択:カード型
- 何番目のタブを先に開いておくか:1
- 各種表示設定:公開日を表示
- カテゴリー表示位置:日付の横
- 抜粋文の文字数(PC)):0
- 抜粋文の文字数(SP):0
ここで一つ注意!
タブの新着記事と投稿リストブロックの新着記事が重複してしまいます。
そのため、以下の設定を手動で行う必要があります。
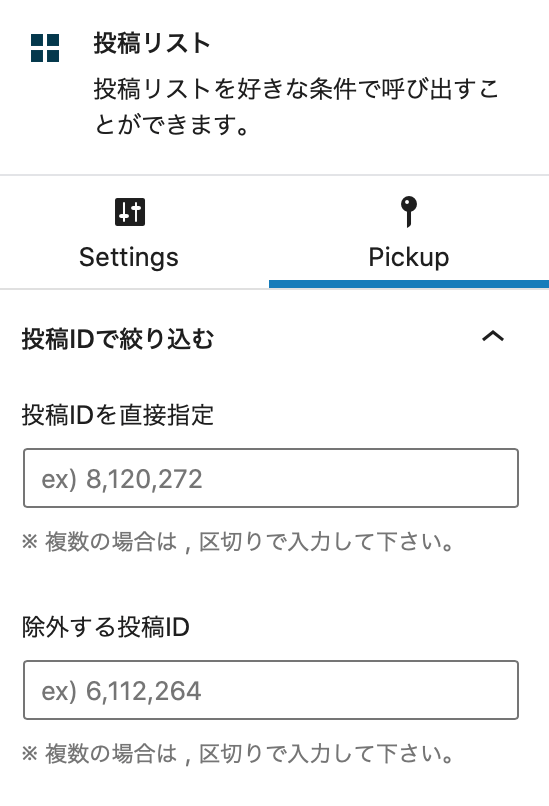
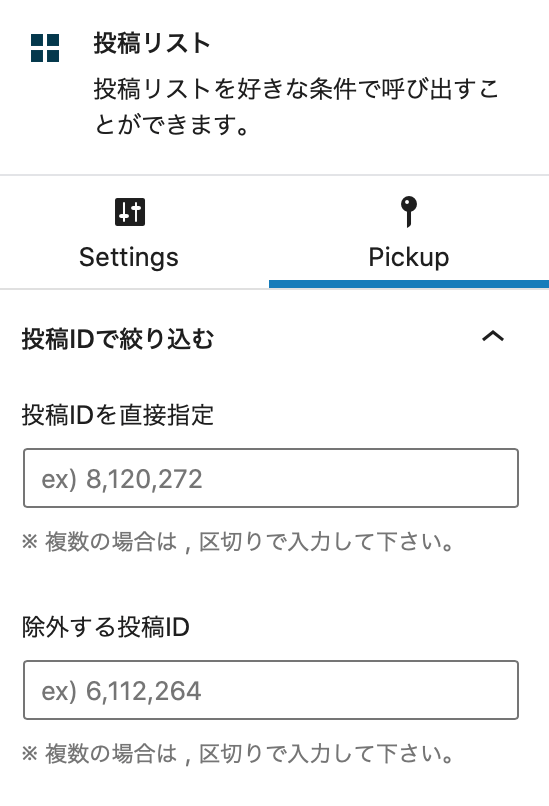
投稿リストの【pickup】の設定
この【pickup】では、投稿IDを直接指定したり、除外したりすることができます。





私は左側カラムの最新記事をメインにしているので、右側カラムの最新記事の投稿リストより、最も新しい記事を除外しています!



IDはダッシュボードの投稿一覧から確認できます♩
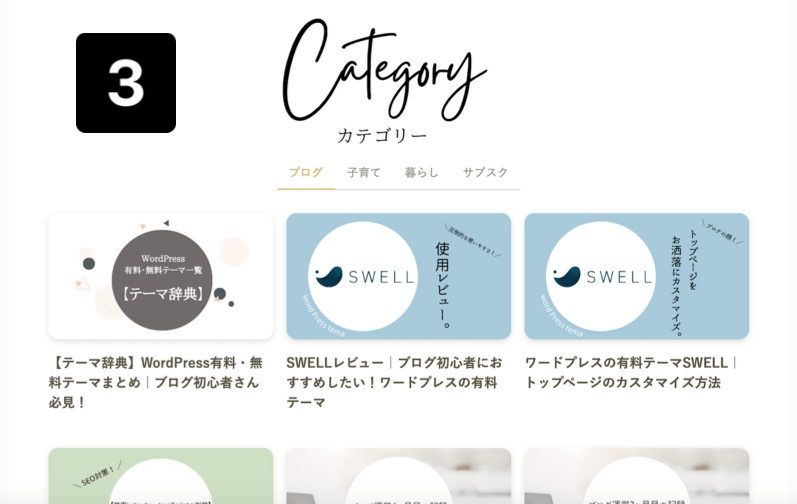
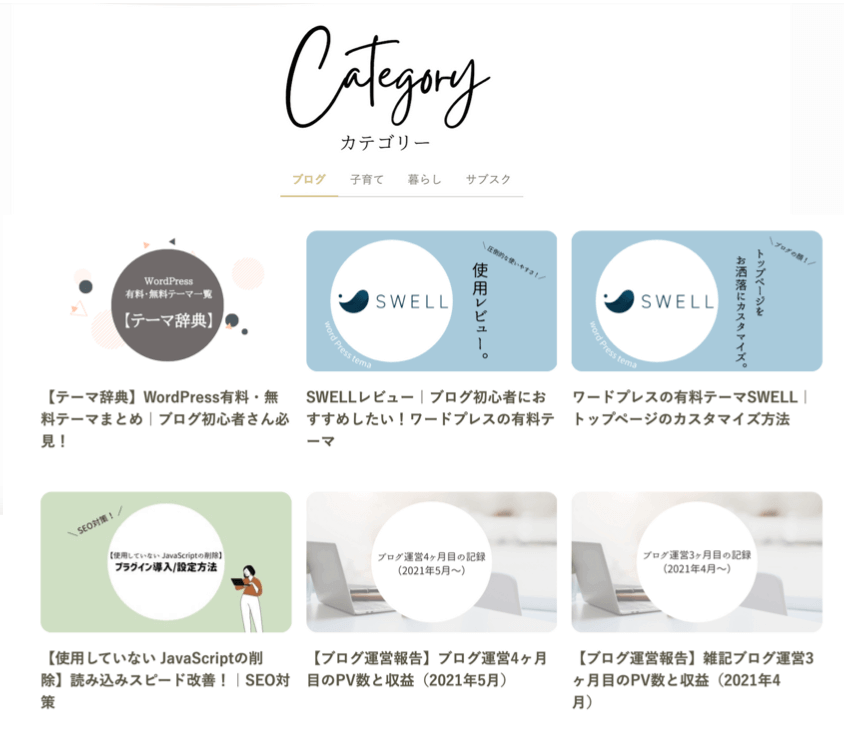
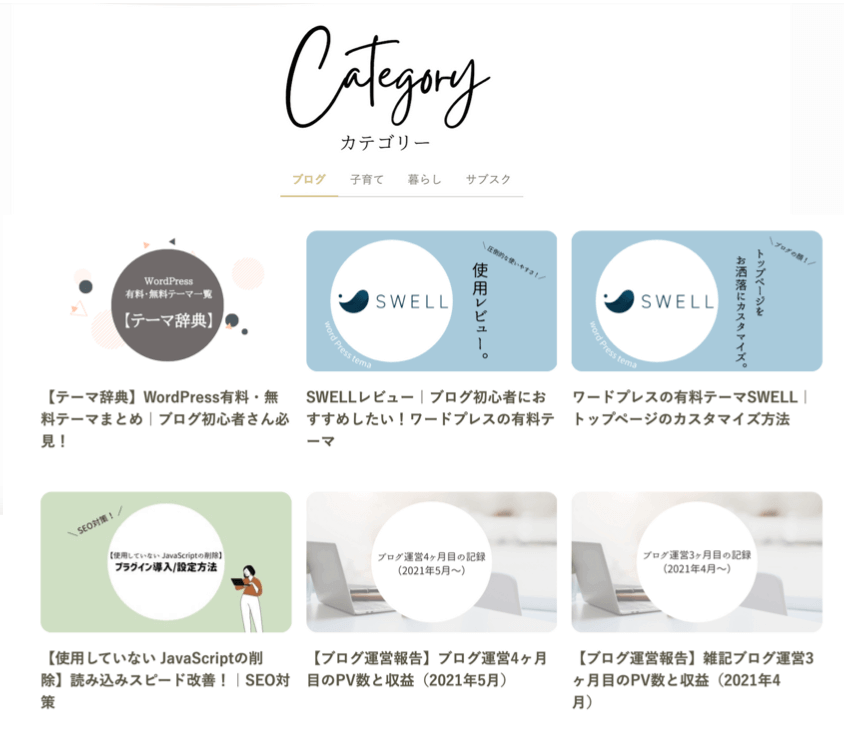
③カテゴリー別記事一覧の作り方
ここでも【タブブロック】を使っています。



タブを押すことでカテゴリーが切り替ります!ブログ内がスッキリするのでおすすめ♩
\ タブを切り替えた感じ /




\ この記事でタブを駆使しました! /




タブの設定
- タブ部分にカーソルを合わせると入力できるので、任意の名前を入力


各投稿リストの設定をする!
これで終わり^^



④〜⑥については、これらを組み合わせて作れます♩オリジナルのトップページを完成させましょう^^
④SWELL紹介の作り方


「SWELL」部分も、あらかじめcanvaで作った画像を追加します。


- カラム左側にSWELLの画像を入れ、リンクさせる。
- カラム右側に【リストブロック】を入れ、関連記事をリンクさせる。
- 【SWELLボタンブロック】を入れ、SWELLのURLを入力



SWELLの関連記事を読んで欲しいので、リストにして入れました!
⑤キーワード検索【タグ】
タグでも検索できるようにこの設定をしています。


- コンテンツサイズ:記事
- 上下のpadding量(PC):20
- 上下のpadding量(SP):0
- 上部の境界線の形状:波
- 下部の境界線の形状:波


【タクソノミー】→タグ で設定完了!
最後に、完成した固定ページのホームページ設定をします。



以上で全て完了です!お疲れ様でした♩
【SWELLトップページをサイト型へ】カスタマイズ方法まとめ
今回は、前回よりもさらに【サイト型】へ近づけるようにカスタマイズをしました。
サイト型の方が、読んでもらいたい記事がよりアピールできることに気づきました!
また、ブログ全体もよりシンプルになって自分好みに‥^^
今回のトップページを変更するにあたって、全記事のアイキャッチも変更しました。
それについてはまた次回に書きたいと思います!



何か不明な点があれば、問い合わせでもツイッターでも良いので教えて下さい♩
\ 全力でおすすめするテーマ /
それでは今回はこの辺で。
最後まで読んでいただきありがとうございました^^