にこ
にここんにちは!にこ@25_nicomamaです♩ご訪問いただきありがとうございます^^
6月はSEO対策月間!(個人的に)
色々勉強をしていく中で、
サイトの読み込みスピードが遅いとSEOにも影響するらしい
と目にしました。
ネットサーフィンをしていて、「このサイト遅っっ!別のサイト行こ〜」。
こんな経験ありますよね。まさにコレです。
Google先生的SEOはどんな時でも読者ファースト。
せっかく訪問してくれた方にも、Google先生にも読み込みが遅いと逃げられてしまいます。



自分のサイト大丈夫かな‥って思われた方はぜひ読んでみて下さい♩




- サイトの読み込みスピードを改善したい
- 【PageSpeed Insights】について知りたい
- プラグイン【 Flying Scripts by WP Speed Matters】について知りたい
サイトスピードを測定しよう!改善方法は?
サイトの読み込みスピードは【PageSpeed Insights】で調べることができます。
調べ方はとっても簡単
自分のサイトURLをコピペして分析をクリック!


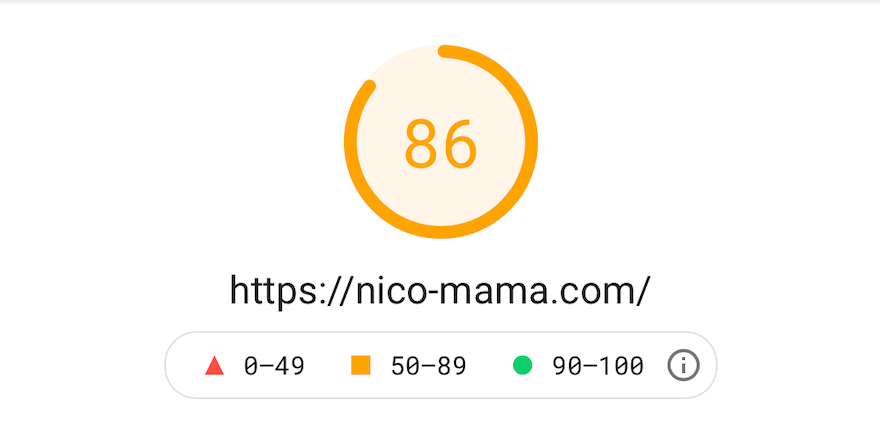
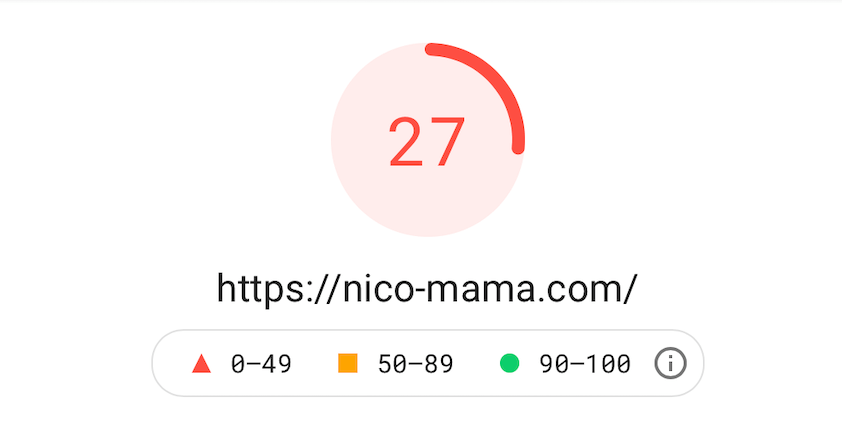
当ブログを検索した結果‥
どどん! ⇩
パソコン


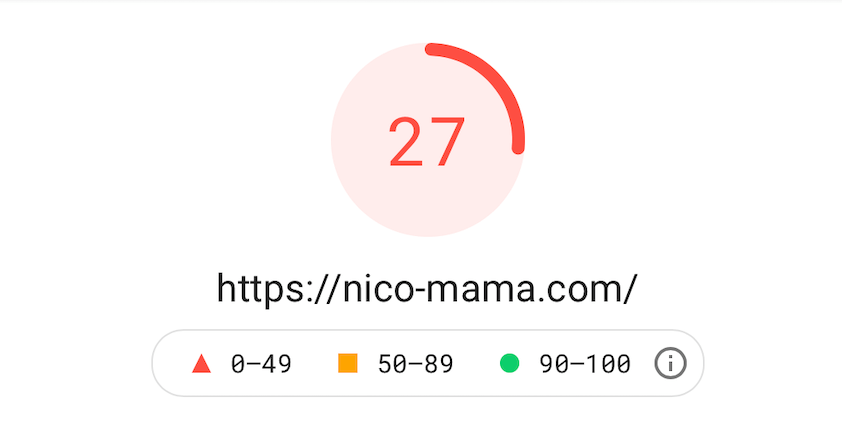
モバイル


モ、モバイル、ヤバすぎ‥!!!



当ブログはほぼモバイルからの流入。このままではいけない‥!
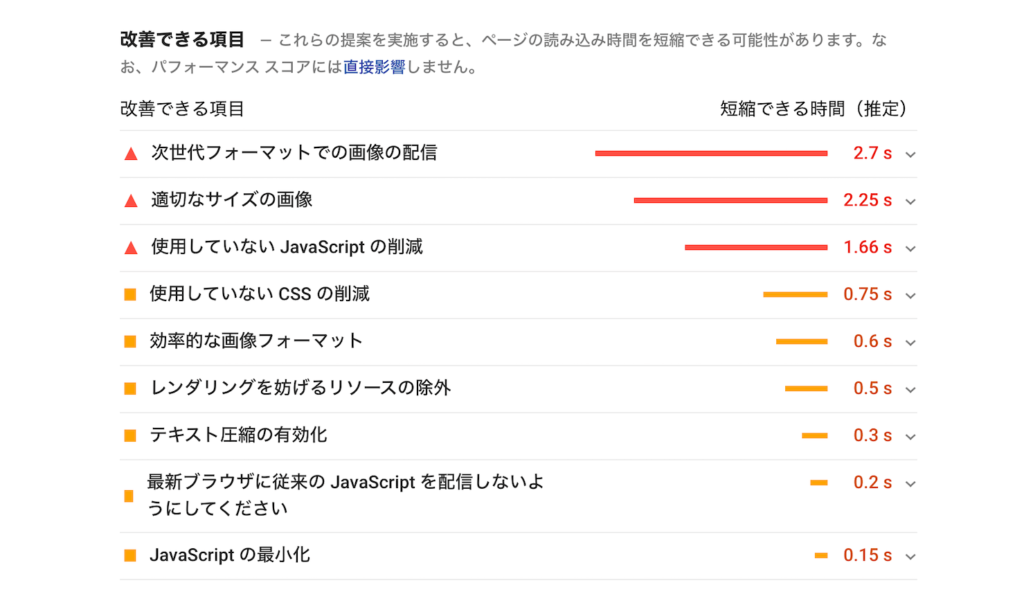
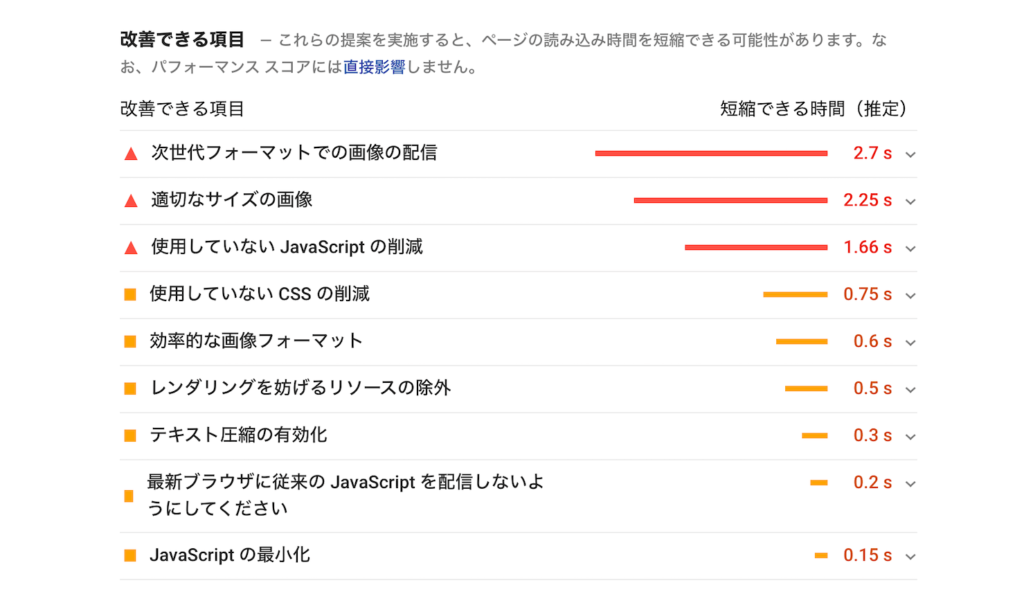
この【PageSpeed Insights】の良いところは、分析結果から改善できる項目をピックアップしてくれるところ。


上記の中でも、特に赤色の部分を改善できれば読み込みスピードがUPするはず。
でも、「次世代フォーマットでの画像配信」はよく分からないし、「適切なサイズの画像」は時間が修正するのに時間がかかりそう‥
ということで目をつけたのが、【使用していないJavaScriptの削減】という項目。
この項目は、あるプラグインを使えば簡単に改善できるということが分かりました。
JavaScriptとは?
JavaScriptとは、Webサイトを表示するためのブラウザ上で動くプログラミング言語です。
- ポップアップウィンドウを出現させる
- ブラウザ上で画像を拡大表示してWebページを見やすくする
- メッセージ送付フォームやパスワードの入力フォームなどを設置する
これらは全てJavaScriptを使って実現されています。
サイトを開いた時に、JavaScriptに関連する動作を一気に読み込もうとすることでサイトスピードが遅くなります。



これらを一時的に読み飛ばすことができるプラグインがありました!プラグインの導入方法から使い方まで詳しく解説します!
プラグイン【 Flying Scripts by WP Speed Matters】導入〜設定方法
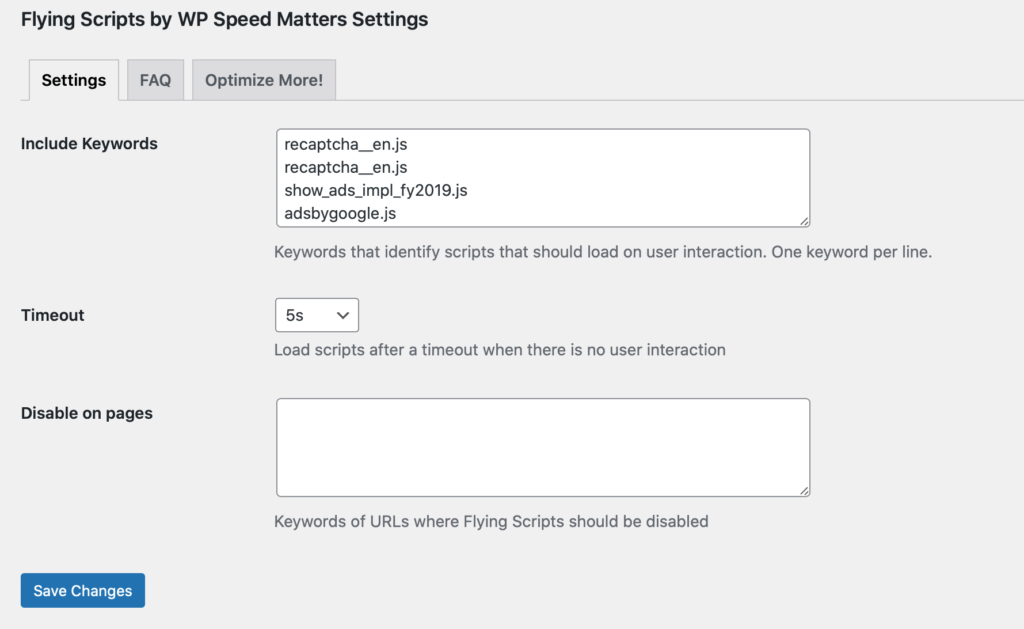
導入方法
すぐに【有効化】します。
一般的な方法で導入するだけでOK。特に設定はありません。


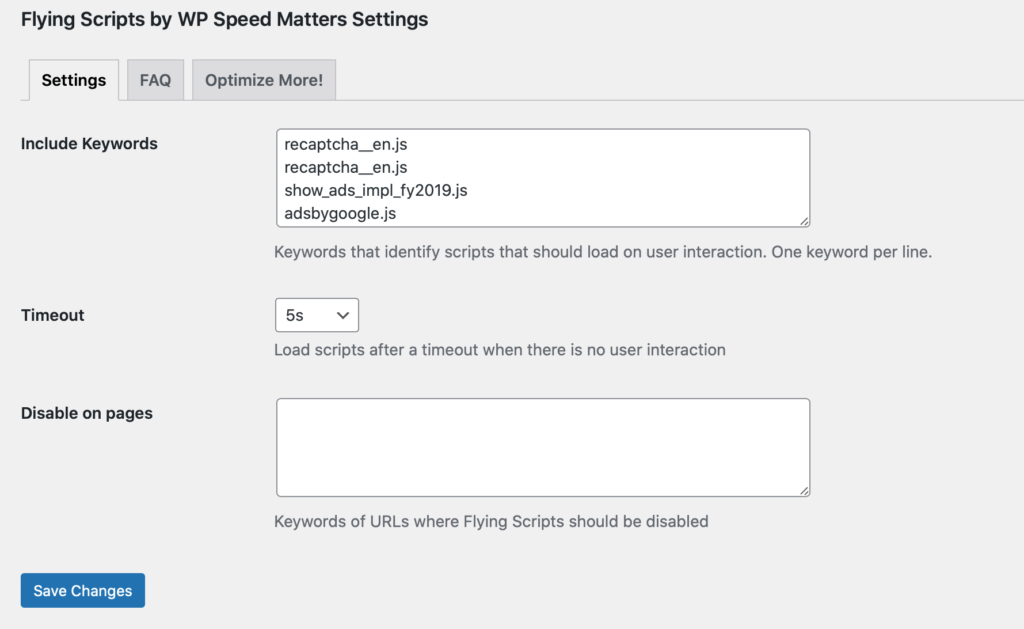
使い方




※日本語訳されているプラグインが多くありますが、【 Flying Scripts by WP Speed Matters】は今のところ英語表記です。


Save Changesをクリックして完了!



PC・モバイル両方の分析結果からコピぺしてくださいね♩
サイトスピードが改善されたか確認!
もう一度、【PageSpeed Insights】でチェックをします。
すると‥
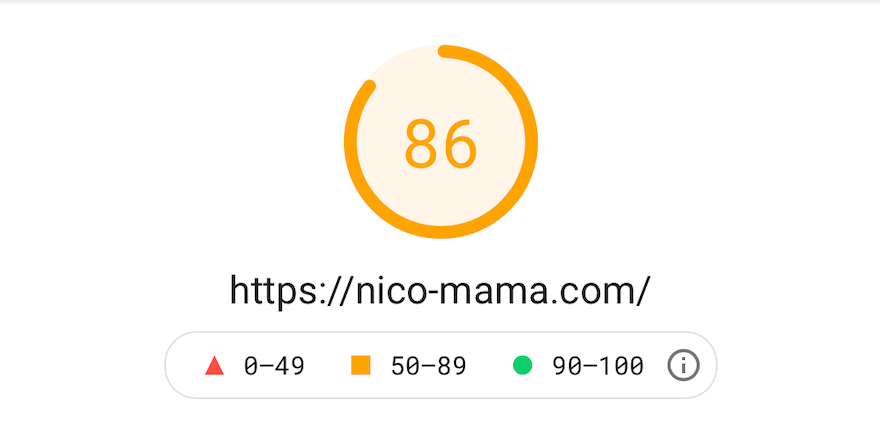
\ どどん! /
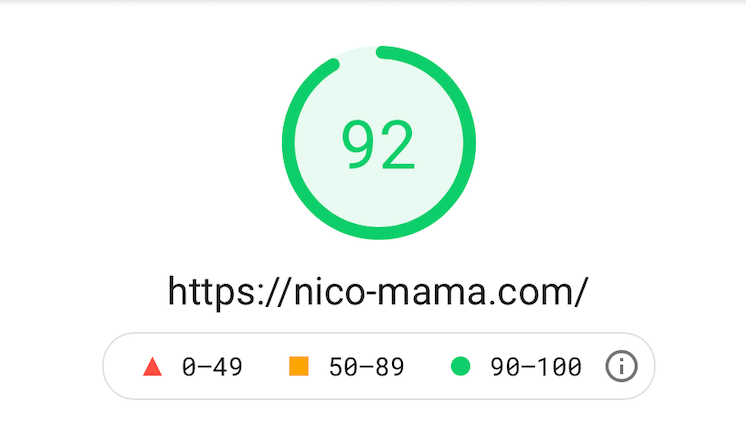
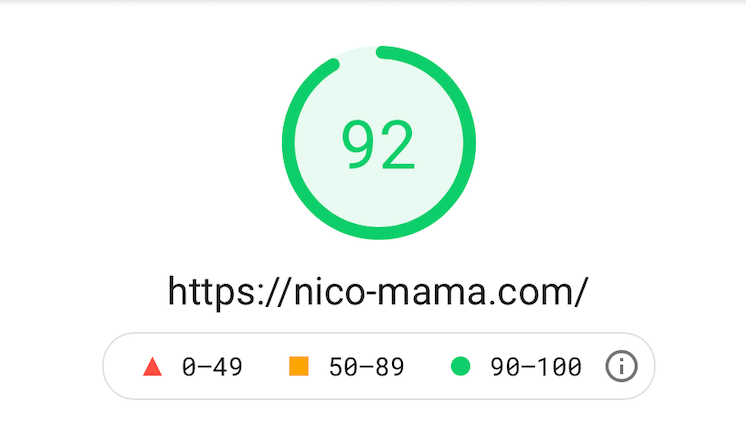
パソコン


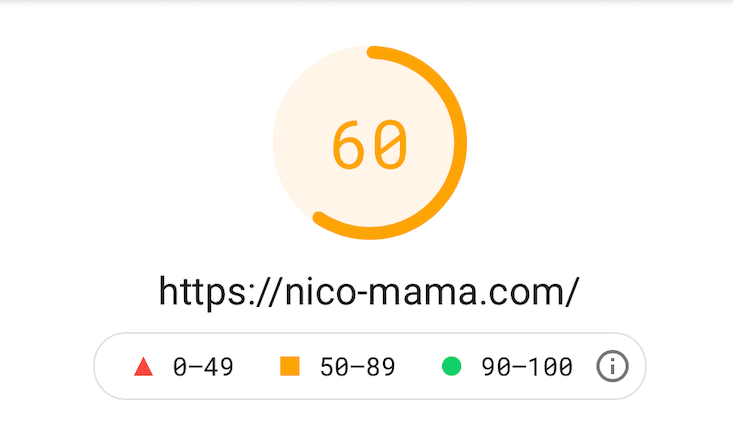
モバイル





PCは90%越え!モバイルも
かなり改善されました!
【使用していないJavaScriptの削減】の項目を改善しただけで、読み込みスピードはかなり早くなりました!
自分のサイトスピードはどうなんだろう?と疑問に思ったなら、一度チェックするのをおすすめします♩
最後に
SEO対策はブログ運営をする上で避けては通れません。
今回は【使用していないJavaScriptの削減】の部分のみ改善されましたが、モバイルに関してはまだ黄色信号です。
その他の項目も随時テコ入れし、90%以上を目指したいと思います!
それでは今回はこの辺で。
最後まで読んでいただきありがとうございました!