にこ
にここんにちは!にこ@25_nicomamaです。
最近、
「何かデザインを習っていたんですか?」
「ブログに統一感があってお洒落!」
と言って頂くことが増えました。
当ブログで使用している画像は、アイキャッチも含め全て【Canva】で作っています。



デザインについて何も勉強をしたことはありません!これも全てCanvaのおかげ♩デザイン初心者でもやり方が分かればパパッと作れますよ!
Canvaについては記事の後半で少し触れます。
今回は、アイキャッチを作る際に私が気を付けているポイントを書いています^^


ブログを運営する上で、記事の内容が重要なのは第一条件。
しかし、その記事を読んでもらうためには“ブログの顔”でもあるトップページや、アイキャッチを整えていくこともかなり重要だと思います。



実は先月、アイキャッチを全て作り直しました。アイキャッチに統一感を持たせてから、内部リンクを見てもらえる機会が増えました!!
以前のアイキャッチ


最近までのアイキャッチはこんな感じ。
記事内容を要約する意味も込めて、主に文字を目立たせています。



悪くはないけど‥。統一感が無いですよね。
アイキャッチはブログの入り口。



ブログを始めたばかりでアイキャッチをどうやって作ったら良いか分からない!と悩んでいる方はぜひ最後までお読み下さい^^
- アイキャッチの基本
- アイキャッチ作成のポイント
- 作成後は画像の圧縮が必須
- Canvaの機能を少しご紹介
アイキャッチの基本
まず、アイキャッチには適性サイズがあります。
WordPressのSWELLの場合
- 縦630px×横1200px
GoogleのSEO的にも、横1,200px以上の画像が推奨されています。
魅力的な高画質の画像、特に Discover からのアクセスが発生する可能性の高いサイズの大きい画像をコンテンツに含める。サイズの大きい画像は、幅を 1,200 ピクセル以上とし、
Discover とウェブサイトmax-image-preview:largeの設定または AMP を使用して有効にする必要があります。サイトのロゴを画像として使用しないでください。
WordPressの各テーマには、アイキャッチに適したサイズがあります。



まずは、今使っているテーマに適したサイズを調べるところから始めましょう。
アイキャッチ画像の圧縮には【TinyPNG】
アイキャッチ作成後の話になりますが、作成後は必ず【画像圧縮】をすること。



画像圧縮をしないとブログがどんどん重くなってしまい読み込みスピードが遅くなります。これはSEO的にもNG!
画像圧縮には登録をしなくても無料で使える【TinyPNG】がおすすめ。
これで圧縮をすればOKです^^
\ 作成後はすぐに圧縮を習慣に! /


20個ほど圧縮をすると「もう出来ませんよ〜」と表示されますが、一度消してから再度始めるとまた使えるようになります。



Twitterのフォロワーさんに教えてもらいました!画像を多く使うブログは必ず圧縮をしましょう♩
アイキャッチ作成のポイント
アイキャッチの作成には、いくつかポイントがあります。
しかし、ブログの雰囲気や方向性によってアイキャッチの作り方は変わると思うので、これらはあくまでも当ブログの場合です。
ポイント
- カテゴリーごとにカラーを揃える
- 字体を揃える・多くて2つ
- 背景はごちゃごちゃさせない
- 文字が見やすい背景にする
- 1番目立たせたいのは何か?を考える



これらは、私がアイキャッチ を作る際に意識していることです♩
アイキャッチのデザイン例
当ブログの場合は主に3つのカテゴリーに分かれています。
その中でも、今後カテゴリーを増やすことを考えて各カテゴリーの中でも記事内容によってカラーを変えています。
例えば‥
カテゴリー:子育ての場合
- カラー:ベージュ系
- 背景透視で画像をメインに
- 左右に題名を分ける
- \ アピールポイント /
- 字体は2種類
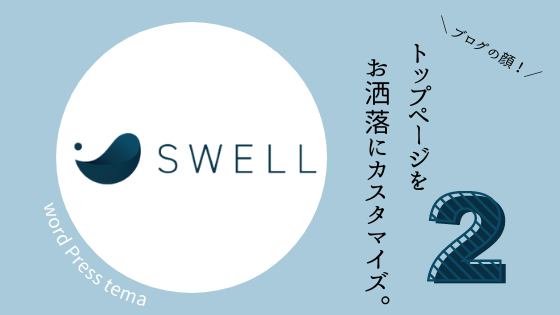
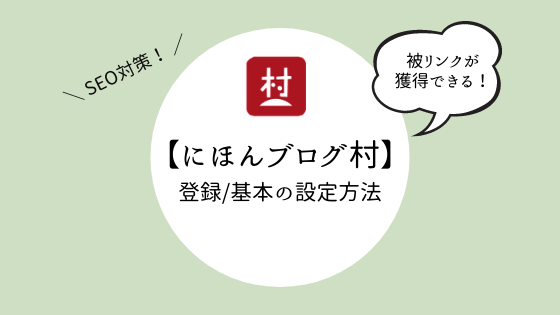
カテゴリー:ブログの場合
- カラー:SWELL関連/ブルー系
- カラー:ブログ設定関連/グリーン系
- \ アピールポイント /
- Twitterやブログ村など、アイコンがあるものは使用する
どうでしょうか?
パッと見た感じ統一感がありませんか?
また、全てのアイキャッチに共通しているのが図形の○を使っていることです。



こうすることで、アイキャッチにさらに統一感が出ます!アイキャッチ を作る際には何か【自分なりの規則】を作ることをおすすめします♩
また、当ブログのピックアップバナーやトップページも全て【Canva】で作成をしています。
\ カラーを揃えて統一感 /


\ 筆記体で統一感 /


最近、ブログ全体のデザインをガラッと変えました。
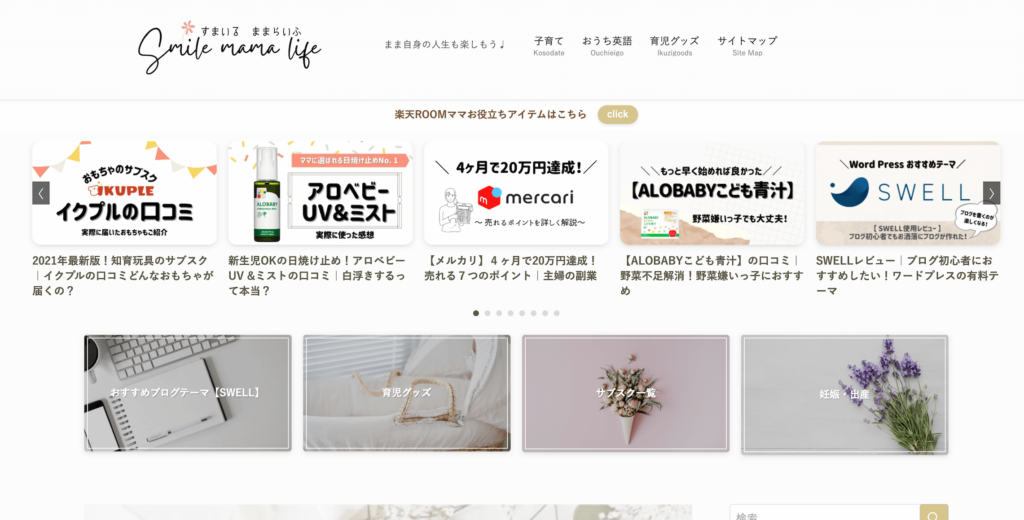
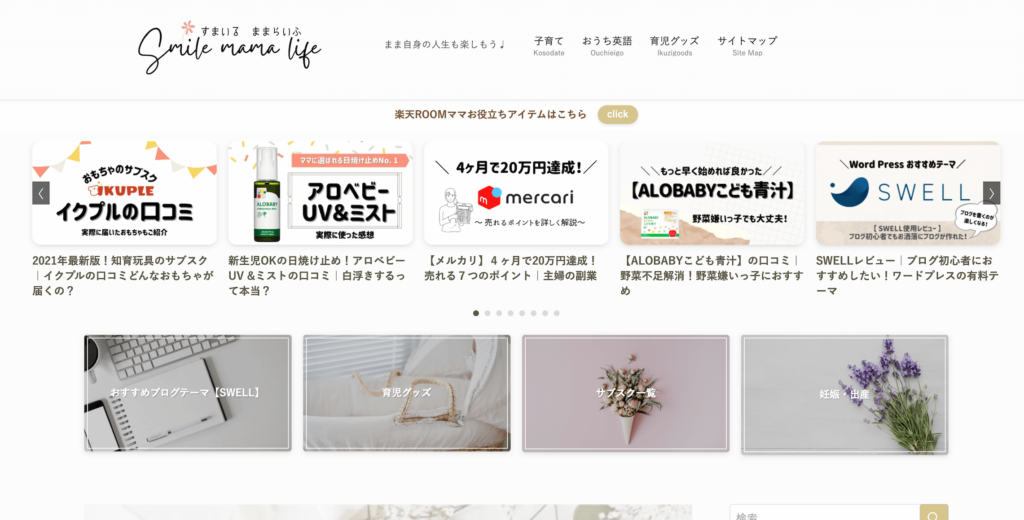
以前のトップページ


現在のトップページ


- ヘッダーロゴ
- メインビジュアル
これらも全て【Canva】で作成しています!



アイキャッチの画像を変えるのはそこそこ大変な作業でしたが、トップページの変更はSWELLのおかげで1日でできました♩
SWELLって何?という方は、ぜひこちらも読んで見て下さい^^


ブログ初心者さんへ
記事数が増えるとアイキャッチを一新するのはかなり大変!「こんな感じのブログにしたいな〜」と全体像を考えながらアイキャッチやブログの雰囲気を決めると良いと思います^^



長くなりましたが、ここからはCanvaについて!冒頭からずっとキャンバキャンバ言っていたので、その機能を少しご紹介します♩
Canvaって何?


Canvaはオーストラリア発のグラフィックデザインツール。
2012年に創業し、2017年5月には日本語版がリリースされました。



日本語版がリリースされてから日本での知名度もUP!最近ではSNSの画像編集もCanvaでする人が増えています♩
Canvaの特徴
Canvaは、ソフトをパソコンにインストールする必要がありません。
登録後にWebサイトにアクセスすれば、そのまま使用することが出来ます。



GoogleやYahooで“Canva”と検索してそのまま使えるってこと!
GoogleやFacebookのアカウントがあれば登録も簡単!(一から登録してもOKです)
また、ログインをすると他の端末からでも簡単にデザイン編集の続きができる優れものなのです!
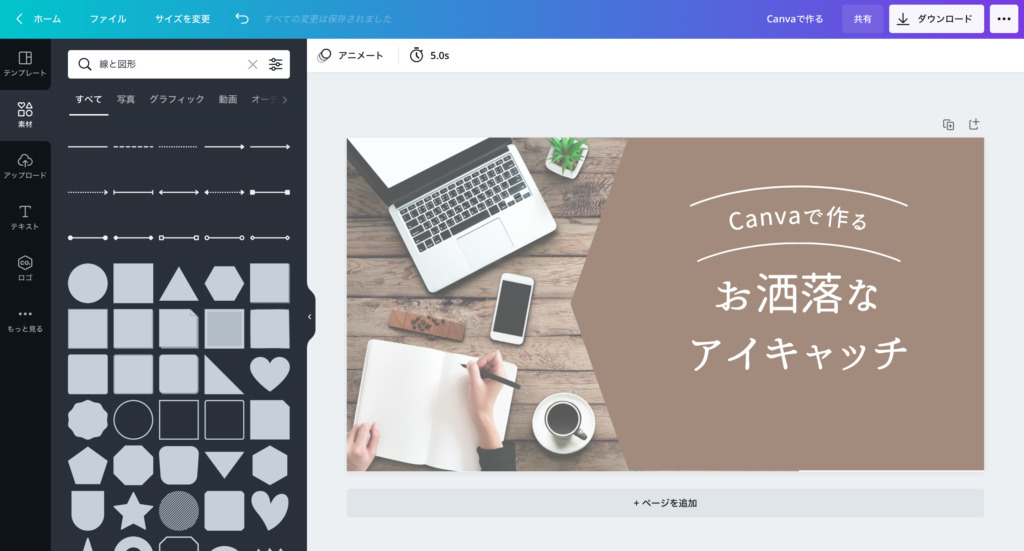
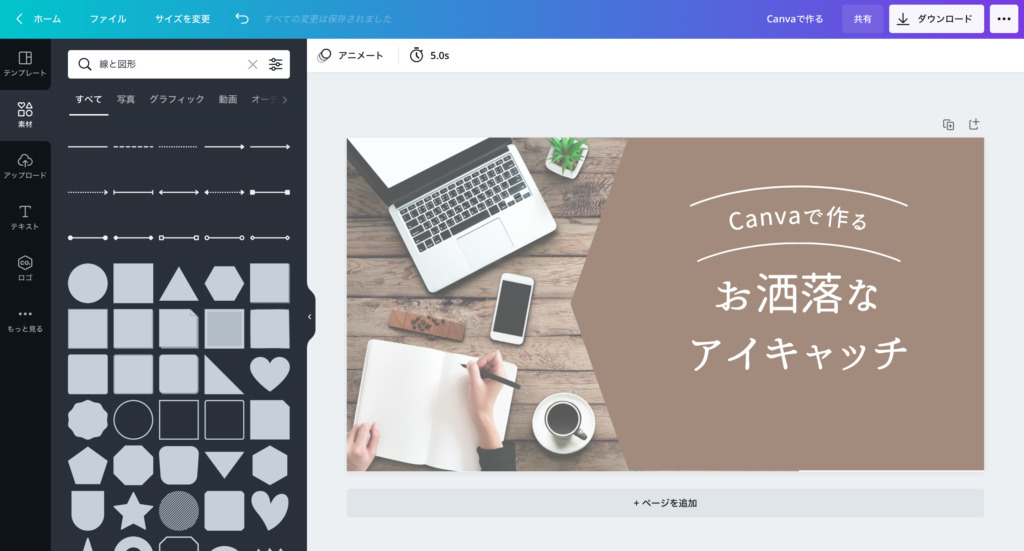
お洒落なアイキャッチの作り方【Canva】
Canvaには、無料で使えるテンプレートや素材が豊富にあります。
それらをカスタマイズしたり組み合わせることで、自分だけのオリジナルのアイキャッチが簡単に作れてしまう、ブロガーさんならぜひ取り入れて欲しいツールなのです^^



無料プランでは25万点・有料プランでは42万点ある“テンプレート”を使って、アイキャッチを実際に作ってみたいと思います♩
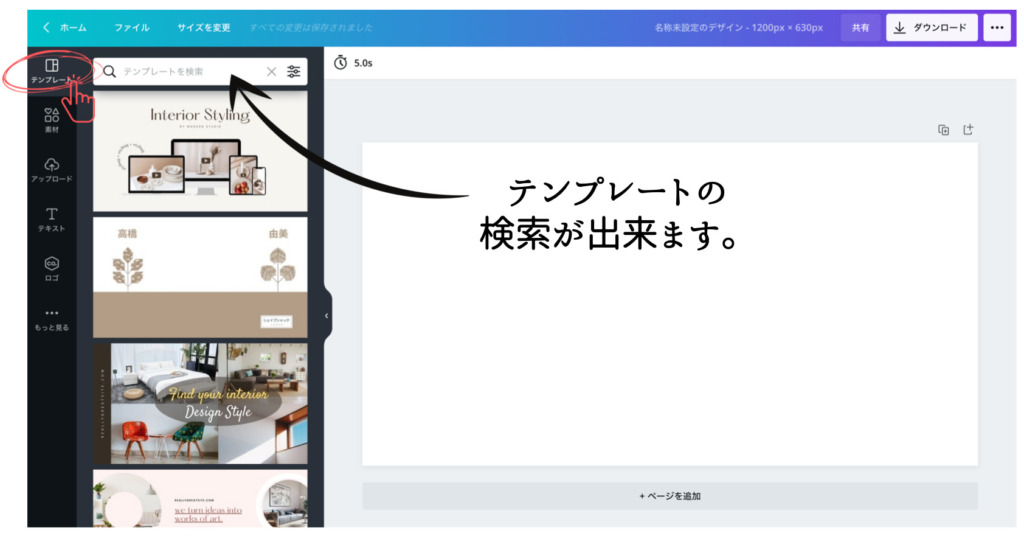
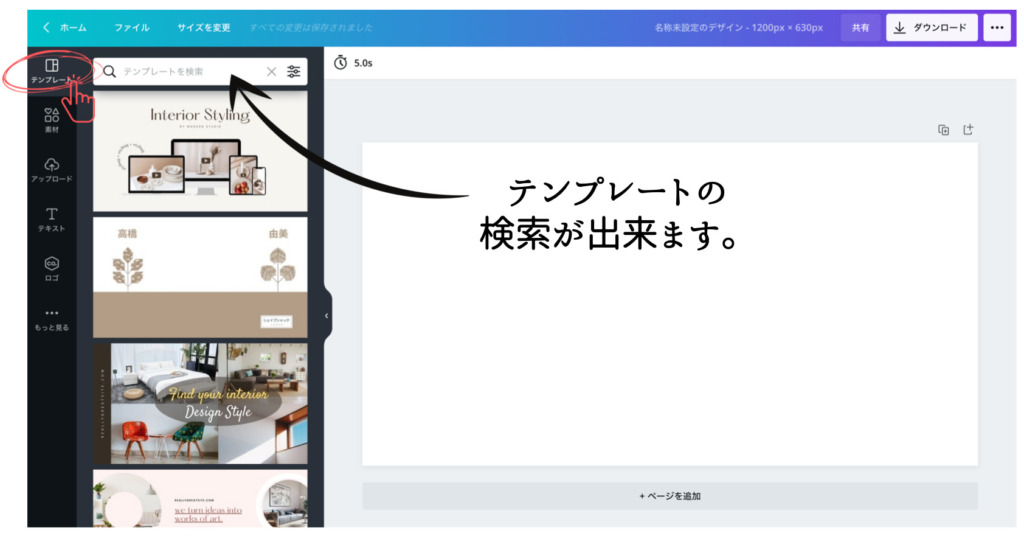
Canvaのテンプレートとは
一言で表すと“定型文・ひな形”のことです。(二言になっています‥笑)
“あらかじめ決まった形=デザイン”が決まっており、そのテンプレートを元にカスタマイズをすることが出来ます。
例えば‥


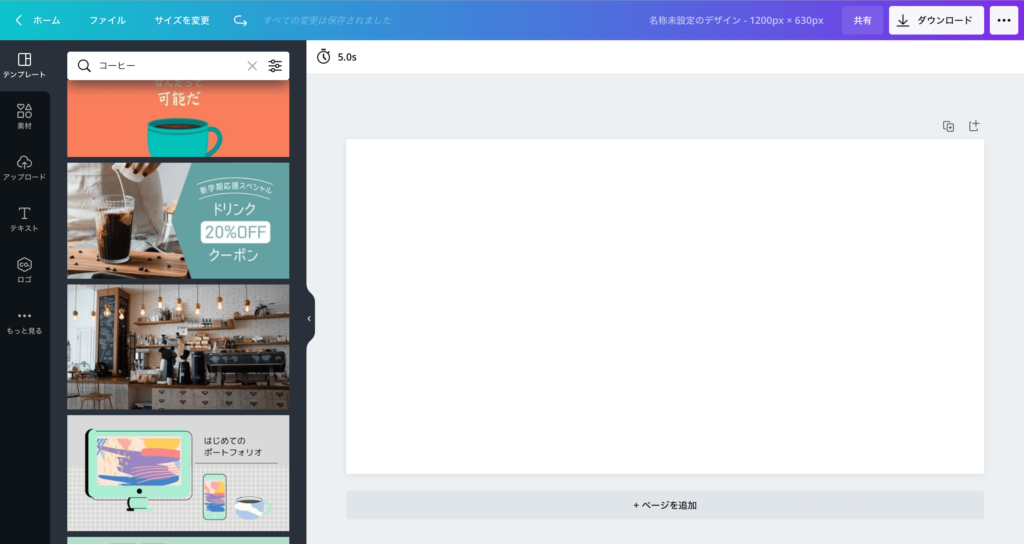
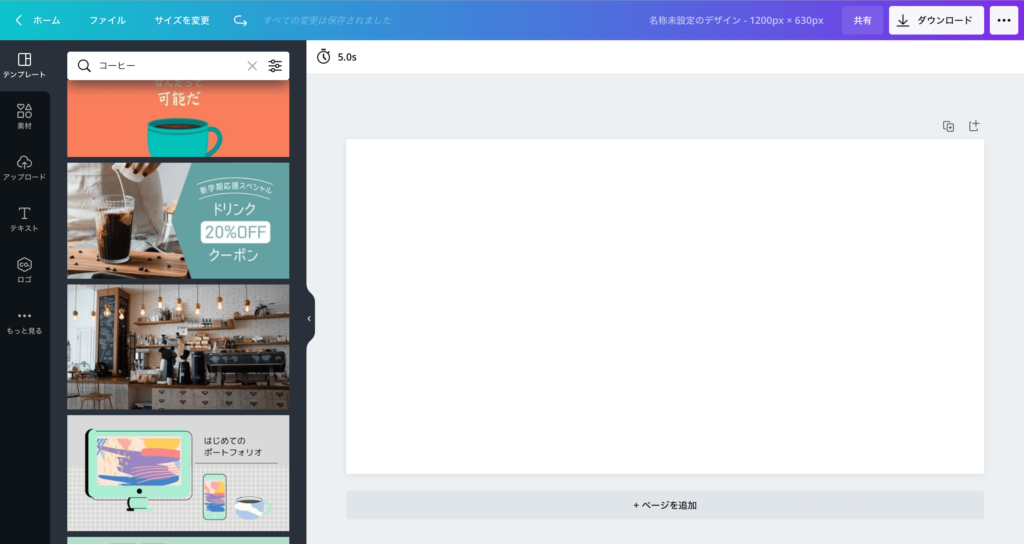
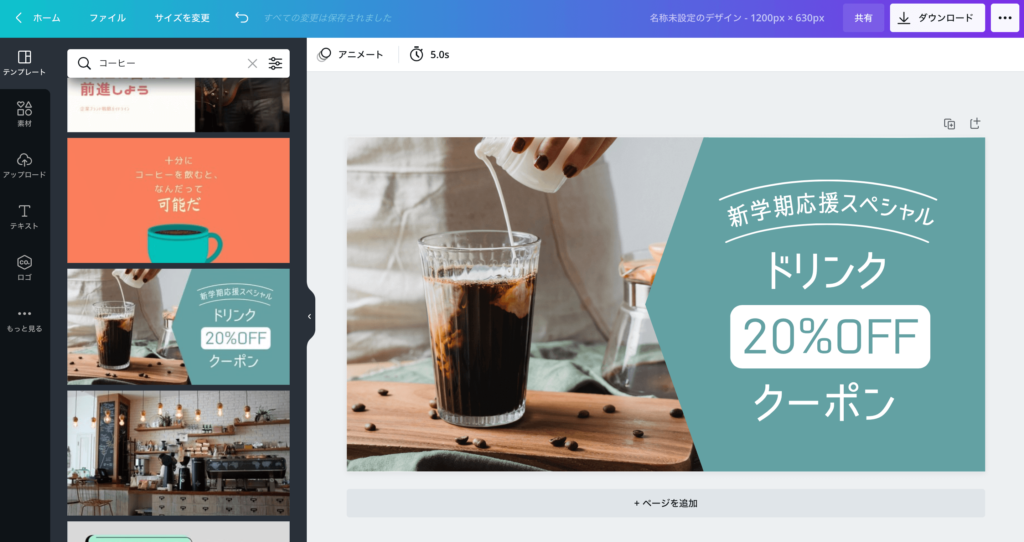
“コーヒー”で検索をしてみました。
すると、コーヒー関連のテンプレートがたくさん出てきます。


このうちの一つを選択。


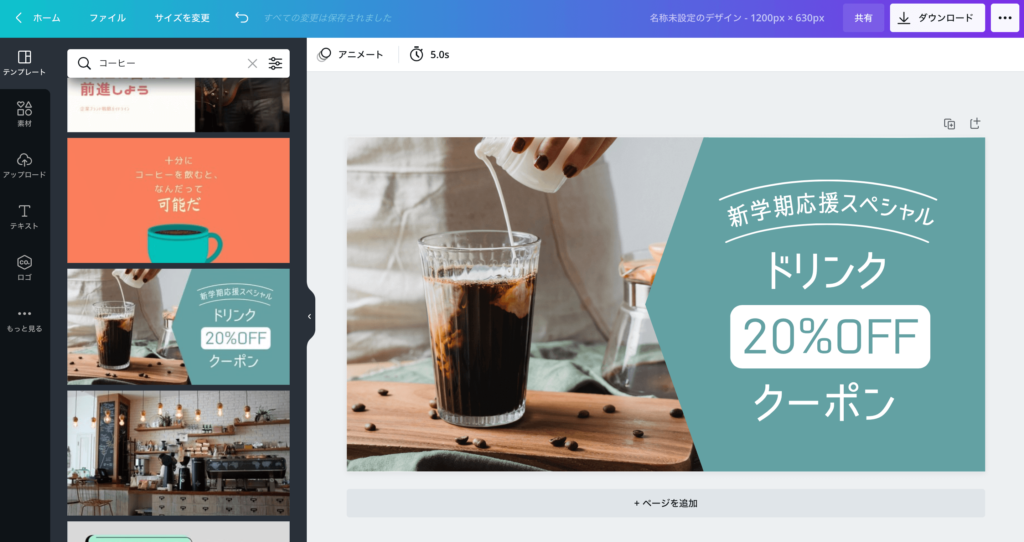
自分好みにカスタマイズしていきます。
\ こうなりました! /


ここでカスタマイズしたのは、主にこの4点。
- 写真の変更
- 写真に透明度を入れた
- メインカラーの変更
- 字体の変更



あらかじめデザインが決まっているので少しいじれば誰でも簡単にお洒落なアイキャッチが出来ます♩
ちなみに、私はInstagramの投稿もCanvaで作っています。






PCでもスマホでも画像作成ができるので、隙間時間を見つけてサクサク作れます♩
他にも便利な機能が沢山あるのですが、それは後日ご紹介します‥!(別記事作成中)



ちなみに、私は【CanvaPro】を使っています!はじめは無料のまま使っていましたが、使いたい素材が有料のモノが多く‥。
無料トライアル中に使った【背景透視機能】が優秀すぎて。
この機能がどうしても使いたかったので、無料トライアルを経て有料版へ切り替えました。
\ 30日間無料でお試し /



アイキャッチを作るデザインの幅が広がってブログを書くモチベも上がりました^^
アイキャッチの基本を押さえてブログを書こう
今回は、私がアイキャッチを作成する際に気を付けていることについて書きました。
ポイントは全部で5つ
- カテゴリーごとにカラーを揃える
- 字体を揃える・多くて2つ
- 背景はごちゃごちゃさせない
- 文字が見やすい背景にする
- 1番目立たせたいのは何か?を考える
記事もそうですが、アイキャッチも何も考えずに作り続けると統一感がなくなりブログ全体のデザインも崩れてしまいます。
ブログ初心者さんは、“どんなブログにしたいか?”を念頭に置き、アイキャッチを作ってみて下さい♩
それでは今回はこの辺で。
最後まで読んでいただきありがとうございました♩