前テーマからSWELLに移行して約10ヶ月。
ありがたいことに「ブログのカスタマイズがお洒落で綺麗!」と言って頂けることが多くなってきました!
 にこ
にこSWELLなら、PCスキル0でも当ブログのようなトップページは簡単にできますよ♩
今回は、当ブログのトップページのカスタマイズ方法についてご紹介します。
とは言っても、まだまだ使いこなせてはいないので、かなり自分流のカスタマイズもあります。こうした方が簡単にできるよ〜ってところがあれば、教えて頂けると嬉しいです^^
\ ブロガーさんにおすすめのテーマ!! /


この記事はこんな人におすすめ
- SWELLについて知りたい
- SWELL のカスタマイズについて知りたい
- ワードプレスのテーマ選びに迷っている
- 有料テーマで失敗したくない



当ブログはさらにアップデート!【サイト型】に近づけるためにガラッとトップページを変えました♩(2020.6.17)
\カスタマイズ第②段! /


\ SWELLレビューはこちら /


では早速本題です!
- ヘッダー
- ホーム
今回は、この2つについて記載してます。フッターはまだ全然カスタマイズができておりません。笑
カスタマイズにこだわりすぎて記事作成ができなかったらダメですもんね。(ブログ初心者あるある)
この記事を読んでいただければ、「なんとなくお洒落っぽい」カスタマイズができます♩
SWELLのカスタマイズ|初心者でも簡単にお洒落なトップページができる
SWELLといえば、高機能なブロックたち。
これらを組み合わせることで、誰でも簡単にプロっぽく仕上がります♩
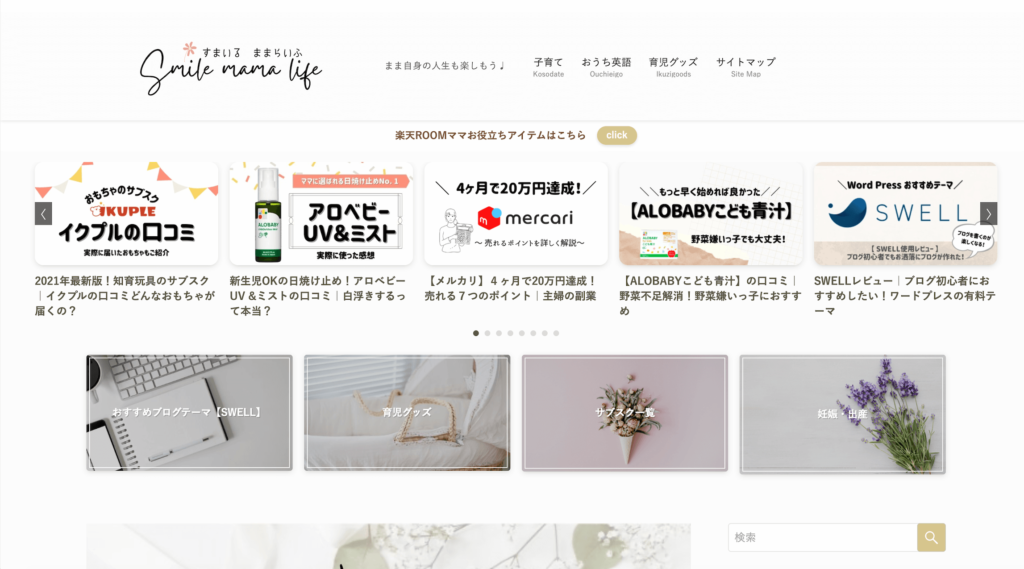
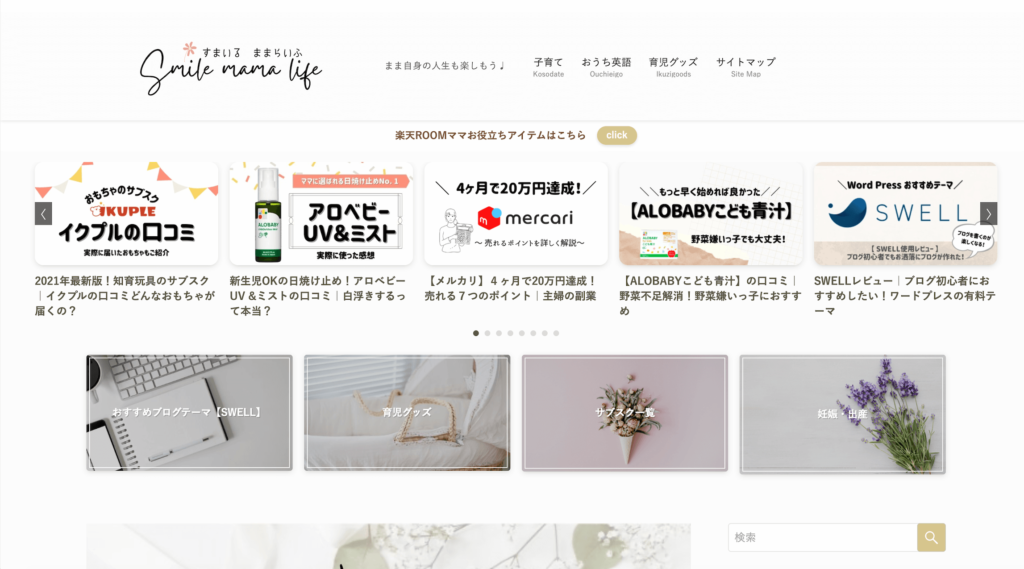
PC表示


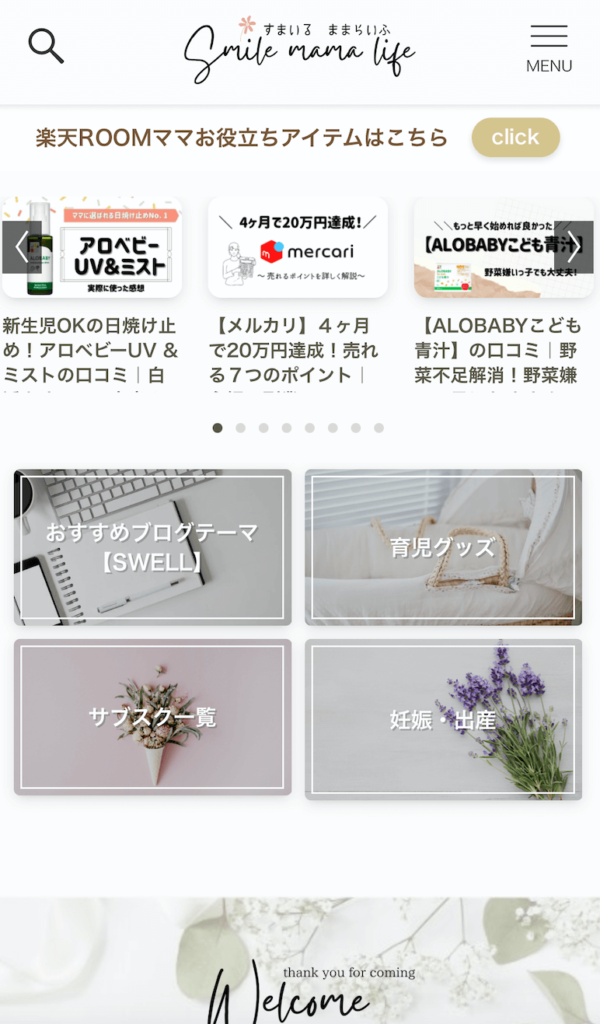
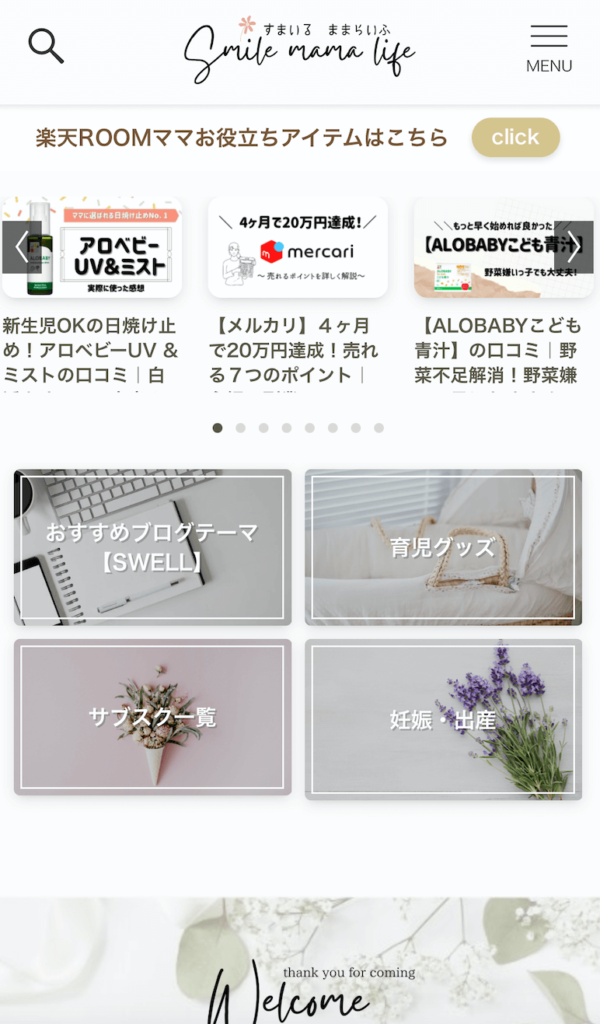
モバイル表示


トップページは、ブログに訪れた人が1番はじめに目に付く場所。
ブログは記事の内容も大切だと思いますが、視覚的に読者にアピールすることも大切だと思います。



個人的には、トップページが整っているブログの方がより見てみたいと思います!
上記の画像は、本当にカンタン!基本的には、
SWELLのトップページの作り方
\ 設定は全部で5箇所 /


まずは下記の5つを設定します。
- ヘッダーロゴ
- グローバルナビ
- お知らせバー
- 記事スライダー
- ピックアップバナー
①ヘッダーのカスタマイズ
まずはヘッダーのカスタマイズです。


ヘッダーロゴ画像の設定(当ブログの例)
- 画像サイズ(PC):120px
- 画像サイズ(PC追従ヘッダー):48px
- 画像サイズ(SP):75px
- ヘッダーレイアウト(PC):ヘッダーナビロゴ横右寄せ
- ヘッダーレイアウト(SP):ロゴ中央メニュー左
- ヘッダー境界線:影
当ブログのヘッダー画像は、あまり主張しすぎないようにこちらのサイズに。
SWELLの公式サイトのヘッダー画像のように、インパクトを出すのも個性的でとても素敵です。
ちなみに、このヘッダー画像はCanvaで作成をしています。



当ブログのアイキャッチ画像も全てCanvaで作成しています。私はプロ版を利用していますが、無料版でも十分お洒落な画像が作れます♩


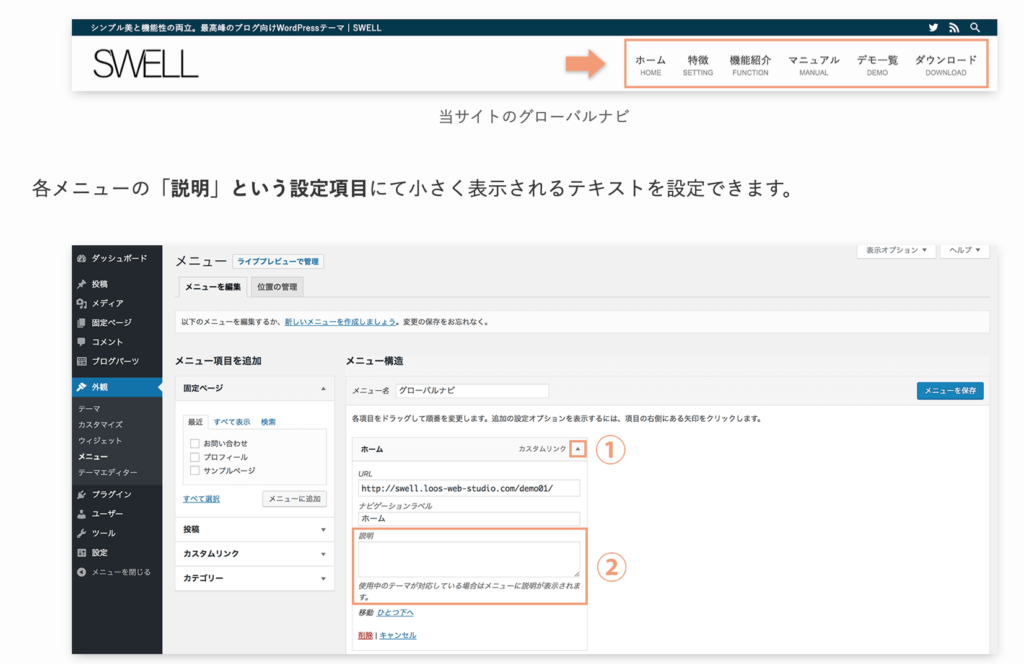
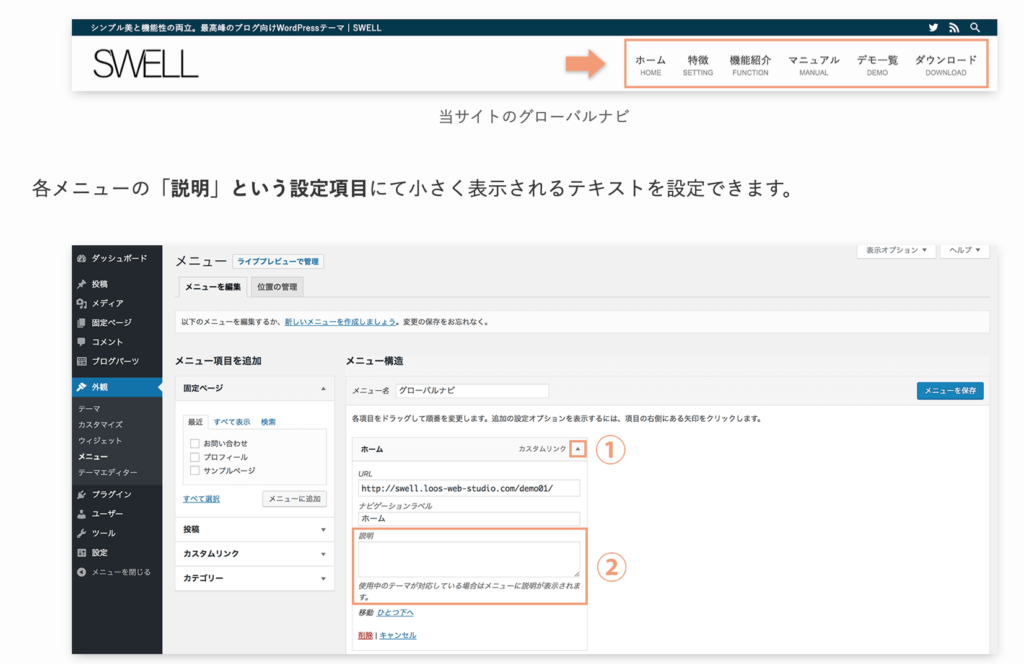
②グローバルナビのカスタマイズ


グローバルメニューの作成(当ブログの例)
- 【メニューを編集】より、【新しいメニューを作成しましょう】をクリック
- 【メニュー名】を入力(分かりやすいようにグローバルメニューにしました)
- 【メニュー設定】のグローバルメニューにチェックを入れる
- 【メニューを作成】をクリック
- 【メニュー項目を追加】欄の必要な項目にチェックを入れ「メニュー追加」ボタンをクリック
- 当ブログはカテゴリーごとに分けています
- 表示名(ナビゲーションラベル)・並び順を調整する
- 【メニューを保存】をクリック


SWELL公式サイトの、グローバルメニュー名の下に小さく英語表記を入れるのが可愛かったので、真似っこさせて頂きました♩



個人的に、このグローバルメニューの設定が初心者には難しい印象でした。ここだけは頑張って下さい〜〜!
③お知らせバーの設置方法
\ 意外に見られている!?「お知らせバー」/


ここでは、任意のリンク先を読者に「お知らせ」することができます。
設定方法(当ブログの例)
- お知らせバーの表示位置:ヘッダー下部に表示
- お知らせバーの文字の大きさ:普通
- 表示タイプ:テキスト位置固定(ボタンを設置)
- お知らせ内容:任意の表題
- リンク先のURL:楽天roomのURL
- ボタンテキスト:click
- お知らせバーの背景効果:なし
SNSのリンク先を貼っても良し、特に読んで欲しい記事のURLを貼っても良し◎



意外にクリック率が高いので設置がおすすめです♩
④記事スライダーの設置方法
記事スライダーは、名前の通り自動的に記事をスライドしてくれるもの。


設定方法(当ブログの例)
- 記事スライダーを設置するかどうか:する
- ピックアップ対象:カテゴリー
- 並び順:投稿日
- カテゴリー表示位置:表示しない
- スライダーの枚数設定(PC):5
- スライダーの枚数設定(SP):3
- その他の設定:矢印ナビゲーションを表示する
- 左右の幅:左右に少し余白あり
実は、ブログ開始当初から記事スライダーに憧れがありました。
理由は、「なんかカッコいい!」から。笑



記事スライダーのON/OFFをしてカスタマイズを楽しんでいます!
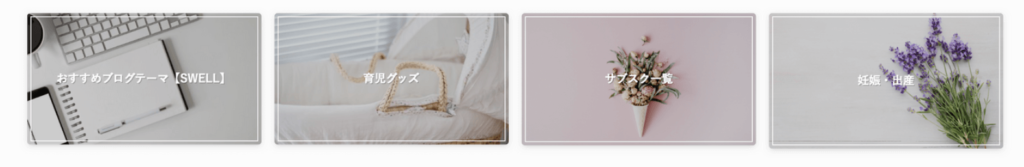
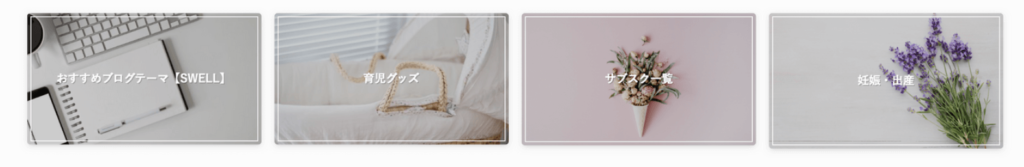
⑤ピックアップバナーの設置方法


まずは、メニューよりピックアップバナー用のメニューを作ります。


ピックアップバナー用メニューの作成(当ブログの例)
- グローバルメニューと同様にピックアップバナーを新規作成をする
- 【メニュー設定】のピックアップバナーにチェックを入れる
- 【メニューを作成】をクリック
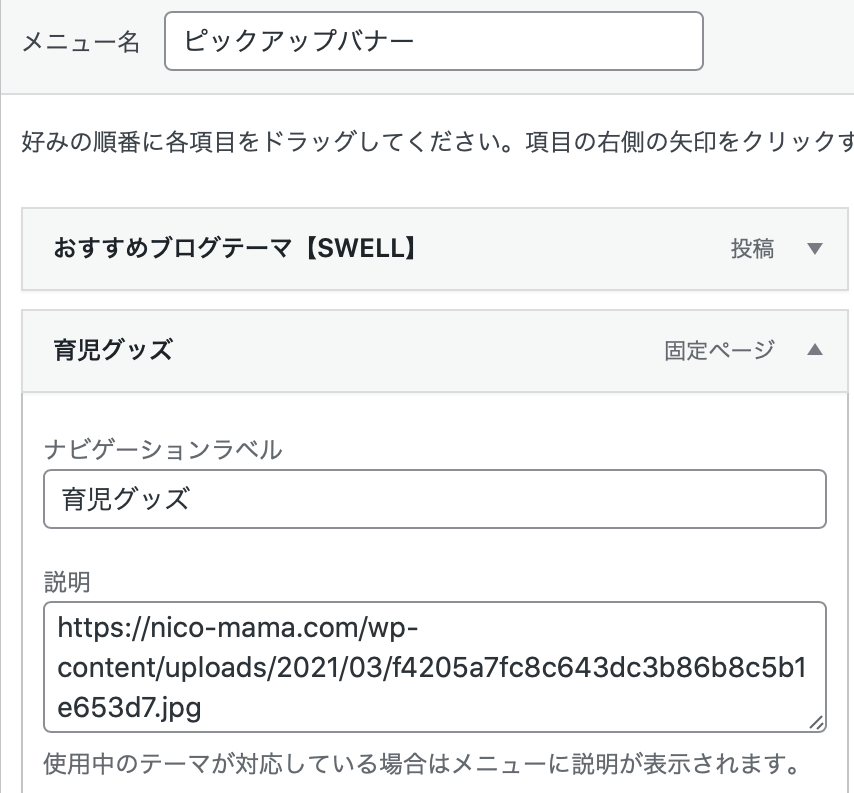
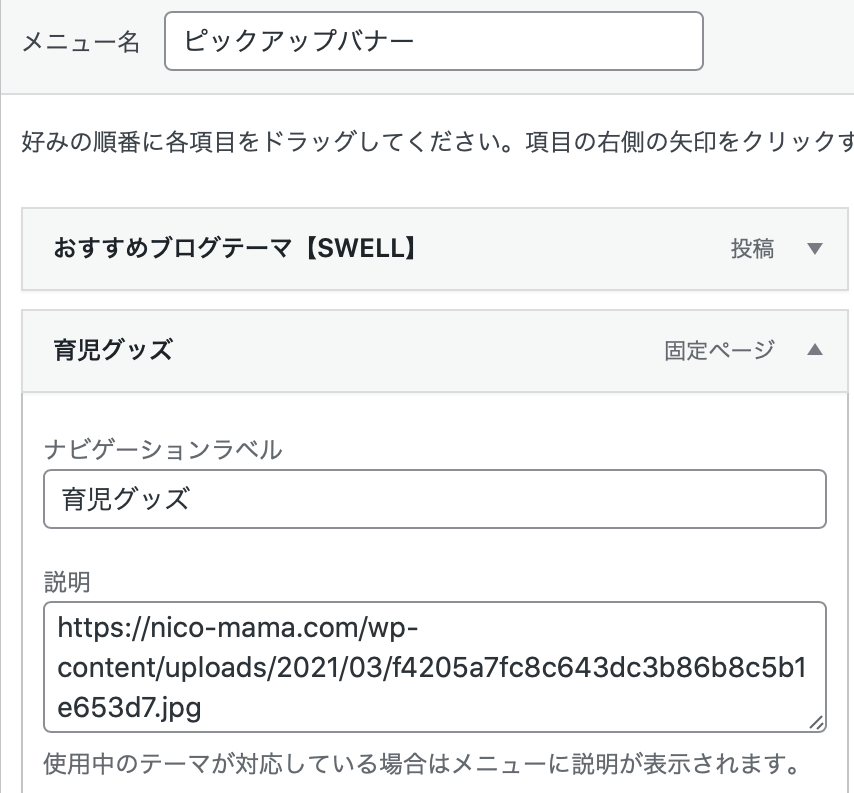
- ピックアップバナー用の画像をアップロード
- メディアライブラリより任意の画像をクリック
- 開いた画像下の【ファイルのURL】をコピー
- 新規作成したピックアップバナー用メニューそれぞれの【説明欄】に先ほどのURLを貼る
- メニュー設定のメニューの位置「ピックアップバナー」にチェック
- 【メニューを保存】をクリック
次に、ピックアップバナーの設定をします。
ピックアップバナーの設定(当ブログの例)
- バナーレイアウト(PC):固定幅4列
- バナーレイアウト(SP):固定幅2列
- バナータイトルのデザイン:中央(シンプル)
- 内側に白線:つける
- バナー画像を少し暗く:する



お疲れまでした!これでトップページのカスタマイズはほぼ完成です!あともう一踏ん張りっ♩
固定ページでメインのホーム画面を作成しよう
ここからは、これまでに作成したヘッダーの下=メインとなる部分を作成します。



固定ページで作ることで、より自由にカスタマイズを楽しむことができますよ♩
まずは固定ページを作成!
- 固定ページを作成(タイトルなしでOK)
- 固定ページをカスタマイズしていく
- 固定ページが完成したら【外観】→【カスタマイズ】→【WordPress設定】→【ホームページ設定】→【ホームページの表示=固定ページ】→カスタマイズした固定ページを選択で完成
当ブログの固定ページがこちら⇩
\ 主に8つのブロックから出来ています/


- あいさつ文
- 最新の記事紹介
- カテゴリー別記事一覧
- おすすめの記事
- おすすめカテゴリー①
- おすすめカテゴリー②
- SWELLの紹介
- キーワード
8つのブロックを組み合わせて当ブログのメイン部分は出来ています。
作り方は、こちらもカンタン!一つずつ詳しく見ていきましょう♩
①メインページのあいさつ文
先ほど作った固定ページに作っていきます。


あいさつ文の作り方
- コンテンツサイズ:記事
- 上下のpadding量(PC):0
- 上下のpadding量:0
- オーバーレイカラー:ホワイト
- オーバーレイの不透明度:60
- ※背景画像の設定:あり(任意のURLを入力)
- ブロックしたの余白量:1
※背景に画像を入れたり、背景に色を入れることでブログの雰囲気がガラッと変わるのでおすすめです♩
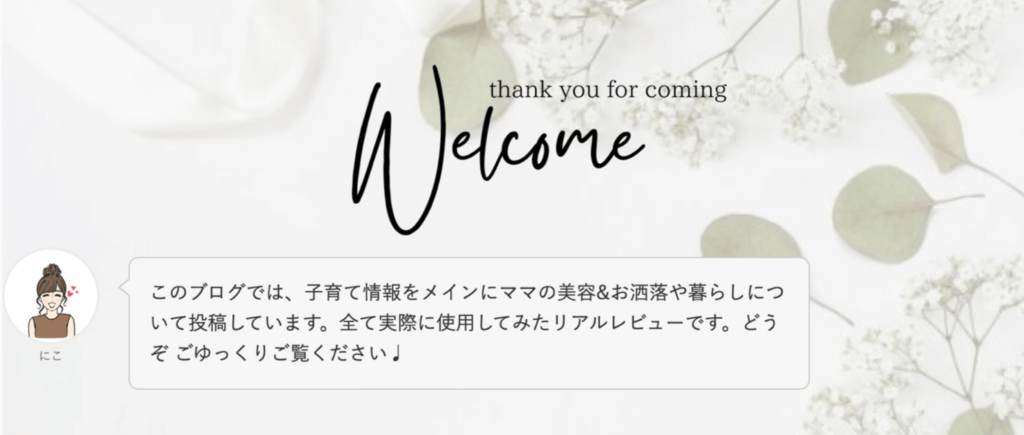
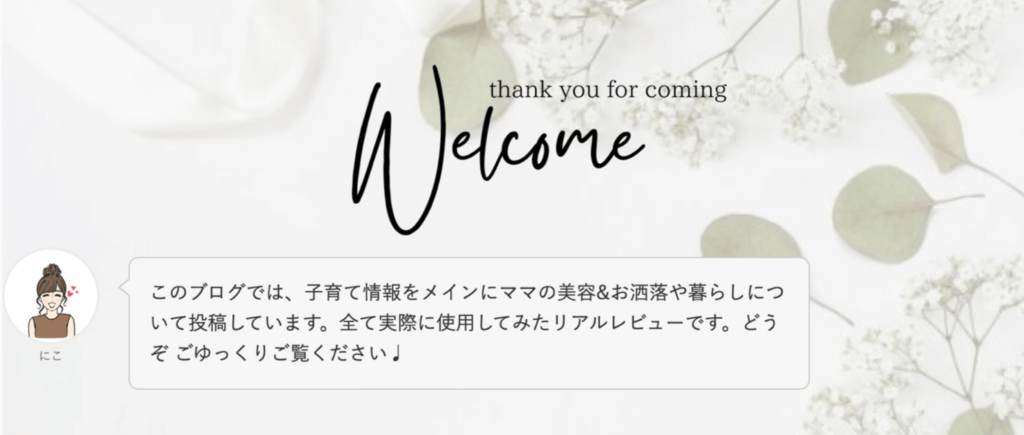
次に「welcome」の部分。





トップページの見出しは、全て画像を挿入して作っています。
こちらは、ヘッダー画像と同様にCanvaで作成をしています。
- スタイル:デフォルト
- 画像の表示サイズ:少し小さく表示
- ブロック下の余白量:0
任意の吹き出し・あいさつ文を入力します。



プロフィールを入れることも可能ですが、その方法だとモバイルで見た時にどーーんと自分の顔が出て来るのが苦手で、こちらの方法にしました!さりげなくて気に入っています♩
②メインページの最新記事紹介
次に最新記事の紹介部分です。


- コンテンツサイズ:記事
- 上下のpadding量(PC):0
- 上下のpadding量(SP):0
「New Post」部分も、あらかじめcanvaで作った画像を追加します。


新しい記事だけを大きく目立たせたかったので、1つだけ指定をしました。
- 表示する投稿数:1
- レイアウトを選択:カード型
- 投稿の表示順序:最新順
- 各種表示設定:公開日を表示
- カテゴリー表示位置:表示しない
- 最大カラム数(PC):1列
- 最大カラム数(SP):1列
③カテゴリー別記事一覧
カテゴリー記事一覧は、目立たせたいカテゴリーを4項目に分けました。


タブの設定
- スタイル:ふきだし
- 何番目のタブを最初に開いておくか:1
- タブサイズ設定:最新順
- 各種表示設定(PC):テキストに合わせる
- 各種表示設定(SP):固定幅50%



タブ機能は本当に便利!さらに増やすこともできますよ♩
投稿リスト【setting】の設定
- 表示する投稿数:6
- レイアウトを選択:カード型
- 投稿の表示順序:人気順
- カテゴリー表示位置:表示しない
- 最大カラム数(PC):3列
- 最大カラム数(SP):2列
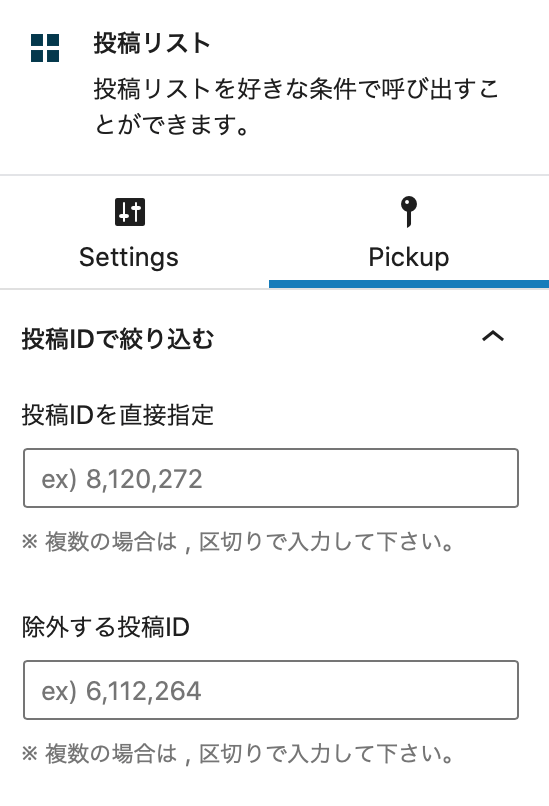
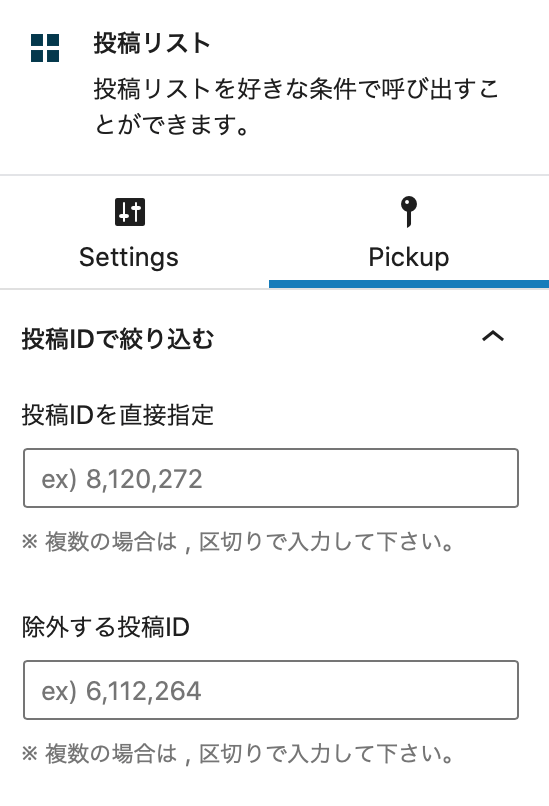
投稿リスト【pickup】の設定
この【pickup】では、投稿IDを直接指定したり、除外したりすることができます。


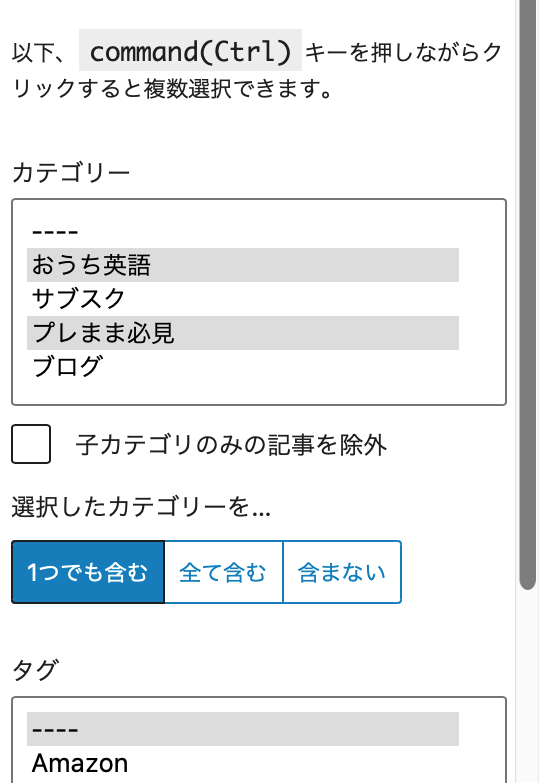
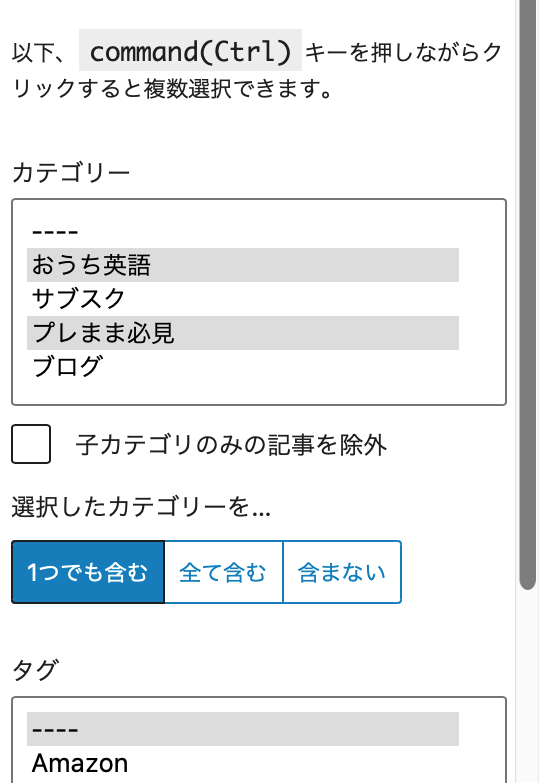
当ブログでは特に指定をしておらず、以下の【投稿タイプ→投稿】を選択することで、カテゴリーごとに自動でその投稿が反映されるようにしています。
- 投稿タイプで絞り込む:投稿
- カテゴリー・タグより指定する





各タグごとに投稿タイプの指定をして下さいね♩
- ④おすすめ記事
- ⑤おすすめカテゴリー1
- ⑥おすすめカテゴリー2
これらの作り方はほぼ全て同じなので省略します!(かなり長くなってきたので‥)
一つだけ違う点は、こちらのおすすめ記事。


レイアウトがカード型ばかりなので、メリハリを付けるために【テキスト型】にしてみました。
④SWELLの紹介
ここでは、当ブログで使っているテーマを紹介しています。


- コンテンツサイズ:記事
- 上下のpadding量(PC):0
- 上下のpadding量(SP):0
- 任意の背景画像を挿入
- オーバーレイカラー:ホワイト
- オーバーレイの不透明度:60
同じ字体の見出しで統一性を出しています。


画像にSWELL公式サイトをリンクさせる。


SWELLボタンは全部で5種類。
カーソルを合わせると色が変わるのがお洒落だな〜と思い、「MOREボタン」で設定をしています。
⑤キーワード検索【タグ】
読者の方がタグでも検索できるようにこの設定をしています。
サイト内の1番下にあるので、果たしてここまで来てくれるのか‥。場所は検討中です!


- コンテンツサイズ:記事
- 上下のpadding量(PC):20
- 上下のpadding量(SP):0
- 上部の境界線の形状:波
- 下部の境界線の形状:波


【タクソノミー】→タグ で設定完了!
最後に、完成した固定ページのホームページ設定をします。



以上で全て完了です!お疲れ様でした♩
トップページのカスタマイズ方法まとめ
ブロックを組み合わせるだけで、誰でも簡単にトップページが完成するSWELL。
ワードプレス・ブログ初心者の私でもここまで出来るのは【SWELL】のおかげ!
本当に、全ブログ初心者さんにおすすめしたいテーマです‥!



まだまだ未完成(成長途中)の当ブログのトップページ。何か不明な点があれば、問い合わせでもツイッターでも良いので教えて下さい♩
\ 全力でおすすめするテーマ /


それでは今回はこの辺で。
最後まで読んでいただきありがとうございました^^